
워드프레스 테마 만들 때 어떻게 했는지 까먹지 않기 위해 정리!
워드프레스 테마를 만들 때 WordPress 공식 홈페이지 참고하여 진행 했다.
목차
워드프레스의 테마 템플릿은 이렇게 구성 되어있다고 한다.
뭔가 너무 많아서.. 정리 해보자!
워드 프레스 테마 기본 골격
wp-content/themes/의 하위 폴더 저장되어야함
예: wp-content/themes/test theme/
테마 이름에 숫자를 표현하면 테마 목록에 표시되지 않을 수 있음.
테마 파일에는 템플릿 파일, 스타일 시트 파일, 옵션 기능 파일, 자바 스크립트 파일, 이미지가 모두 포함됨
테마에 꼭 필요한 파일
index.php : 메인 템플릿. 테마의 기본이 되는 메인 템플릿 파일
style.css : 기본 스타일 시트. 반드시 테마의 정보가 포함 되어야함
위 두개의 파일만 있어도 테마 인식 됨
style.css에 들어가야하는 테마 정보
/* Theme Name: 테마 이름 Theme URI: 테마 URI Description: 테마 설명 Author: 테마 제작자 Author URI: 테마 제작자 URI Version: 테마 제작 버전 Tags: 테마 태그 License: 라이센스 License URI: 라이센스 URI */
테마 파일 구성
각 테마 파일별 설명
index.php
:
메인 템플릿. 테마의 기본이 되는 메인 템플릿 파일
functions.php
:
옵션 기능 파일. 기본적으로 플러그인 기능을 함. Function_Reference 목록 참고
screenshot.png
:
테마 스크린샷 파일. 1200*900 사이즈로 테마 선택시 테마 선택 화면에서 보이는 스크린샷 파일
header.php
:
헤더 파일
footer.php
:
푸터 파일
front-page.php
:
프론트 페이지 템플릿. 정적 프론트 페이지를 사용하는 경우에만 사용됨. 없어도 테마 이용 가능
home.php
:
기본적인 첫 페이지 템플릿. 정적 프론트 페이지를 사용하는 경우 최신 게시물이 있는 페이지에 대한 템플릿이 됨. 없어도 테마 이용 가능
single.php
:
싱글 포스트 템플릿. 하나의 게시물을 쿼리할 때 사용 됨
single-<post-type>.php
:
지정된 싱글 포스트 템플릿. 예를 들어, single-books.php 는 books 사용자 지정 포스트 형식에서 하나의 게시물을 표시하기 위해 사용 됨
page.php
:
페이지 템플릿
category.php
:
카테고리 템플릿
tag.php
:
태그 템플릿
taxonomy.php
:
용어 템플릿
author.php
:
작성자 템플릿. 작성자를 쿼리할 때 사용 됨
date.php
:
일/시 템플릿
archive.php
:
아카이브(순서 목록) 템플릿. 카테고리, 저자, 또는 날짜를 쿼리할 때 사용 됨. 이 템플릿은 category.php, author.php, 및 date.php 각각의 쿼리유형에 대해 오버라이드 됨. 그러나 각각 템플릿 없이 archive.php에 다 넣어도 됨
search.php
:
검색 결과 템플릿. 검색을 수행할 때 사용 됨
searchform.php
:
검색폼 파일
comments.php
:
댓글 템플릿 파일
attachment.php
:
첨부 파일 템플릿. 하나의 첨부 파일을 볼 때 사용 됨
image.php
:
이미지 첨부 파일 템플릿. 하나의 이미지 첨부 파일을 볼 때 사용 됨. 존재하지 않는 경우, attachment.php 가 사용 됨
404.php
:
404 찾을 수 없음 템플릿. 워드프레스가 쿼리와 일치하는 게시물이나 페이지를 찾을 수 없을 때 사용 됨
첫 페이지 인식 되는 순서 : front-page.php » home.php » index.php
카테고리 페이지 인식 되는 순서 : category-slug.php » category-id.php » category.php » archive.php » index.php
테마 적용
기본적으로 index.php, style.css만 만들어서 어떻게 구동 되는지 확인해보자
index.php, style.css 만들기
index.php
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Test Theme</title> </head> <body> Test Theme 만들기 </body> </html>
style.css
@charset "utf-8"; /* Theme Name: Test Theme Theme URI: https://maz.kr/ Author: Mingg Author URI: https://maz.kr/ Description: This is Mingg's Test Theme. Version: 1.0 Tags: black, white, pink, gray, light, flexible-width */
사용된 코드 설명
<html>, </html>
:
html 태그로 감싸줘야한다.
<head>,</head>
:
본문에 나오지 않는 헤더 태그. 주로 메타 태그나 타이틀, 스크립트, 스타일 시트 선언 등을 한다.
<body>, </body>
:
본문 태그. 이 사이에 글을 쓰면 웹 페이지에 출력된다.
<title>,</title>
:
웹 브라우져에 표기될 타이틀을 설정하는 태그. 이 사이에 글을 쓰면 웹 브라우져에 제목으로 표현된다.
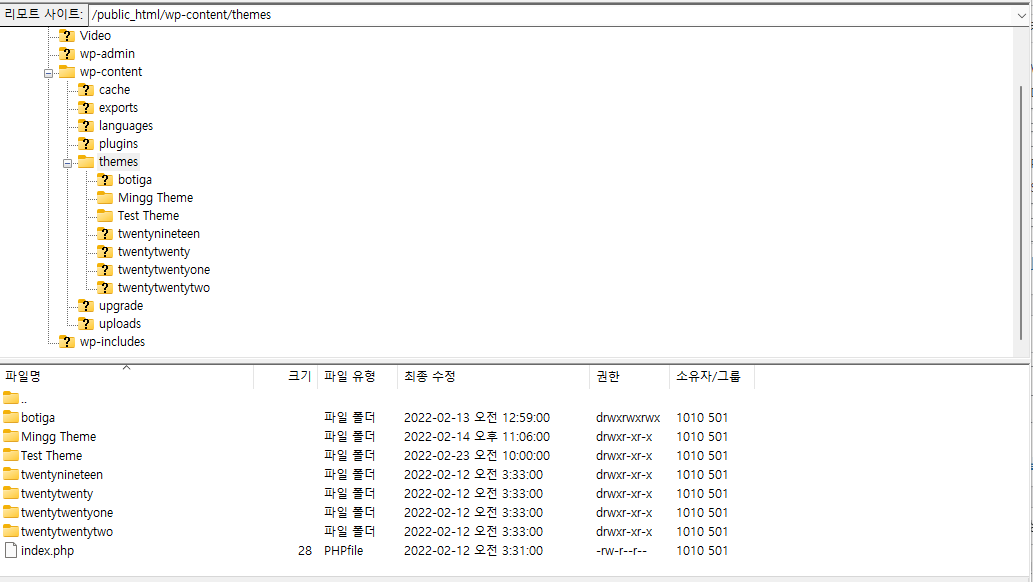
서버에 업로드
이런식으로 wordpress 설치된 폴더/wp-content/themes/test theme/에 추가
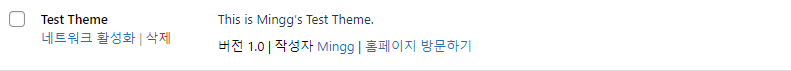
테마 인식 확인
이런식으로 테마 인식이 잘 된다.
미리 보기 이미지는 테마 폴더에 screenshot.png 업로드하면 테마 선택시 테마 선택 화면에서 미리 보기된다.
적용된 화면
관련 포스트
테마 제작 – 1편 – index.php, style.css 만들기 – 현재글