웹서핑을 하다보면 메뉴에 그림은 아니지만 아이콘이 들어가있거나 글 중간 중간 특수문자도 이미지도 아닌 그림 같은게 들어가있는경우가 있다.
그럴 때 주로 폰트어썸이 사용되는데 폰트어썸 사용하는 방법에 대해 자세히 알아보자.
Font-Awesome
Font Awesome에서 제공하는 글꼴 및 아이콘을 웹폰트 형식으로 사용할 수 있는 툴킷이다.
구글 폰트에 이어 2번째로 많은 사람들이 폰트어썸을 사용하고 있다고 한다.
움직이는것도 가능, 폰트어썸의 폰트들을 조합해서 사용하는것도 가능하여 참 괜찮은 서비스인 것 같다.
무료 사용자와 유료 사용자가 있으나 굳이 유료까지 사용하지 않아도 무료로도 충분히 많은 아이콘들을 사용할 수 있다.
키트
Font Awesome v6부터는 키트를 생성하고 사용해야한다. 안그럼 안보임.
1. https://fontawesome.com/kits로 접속
2. 로그인 (회원 가입 안되어있으면 해야한다.)
3. 새로운 키트 생성
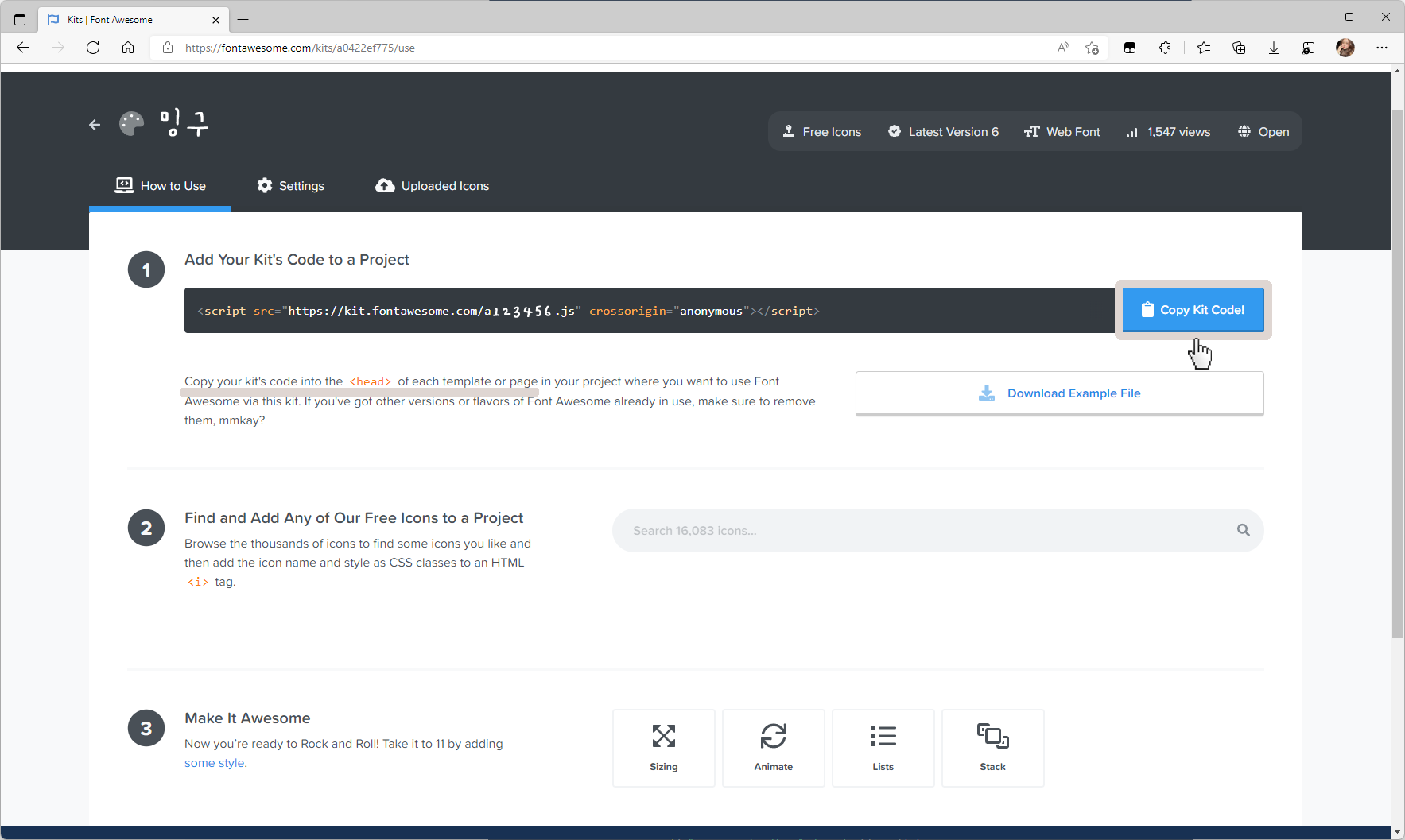
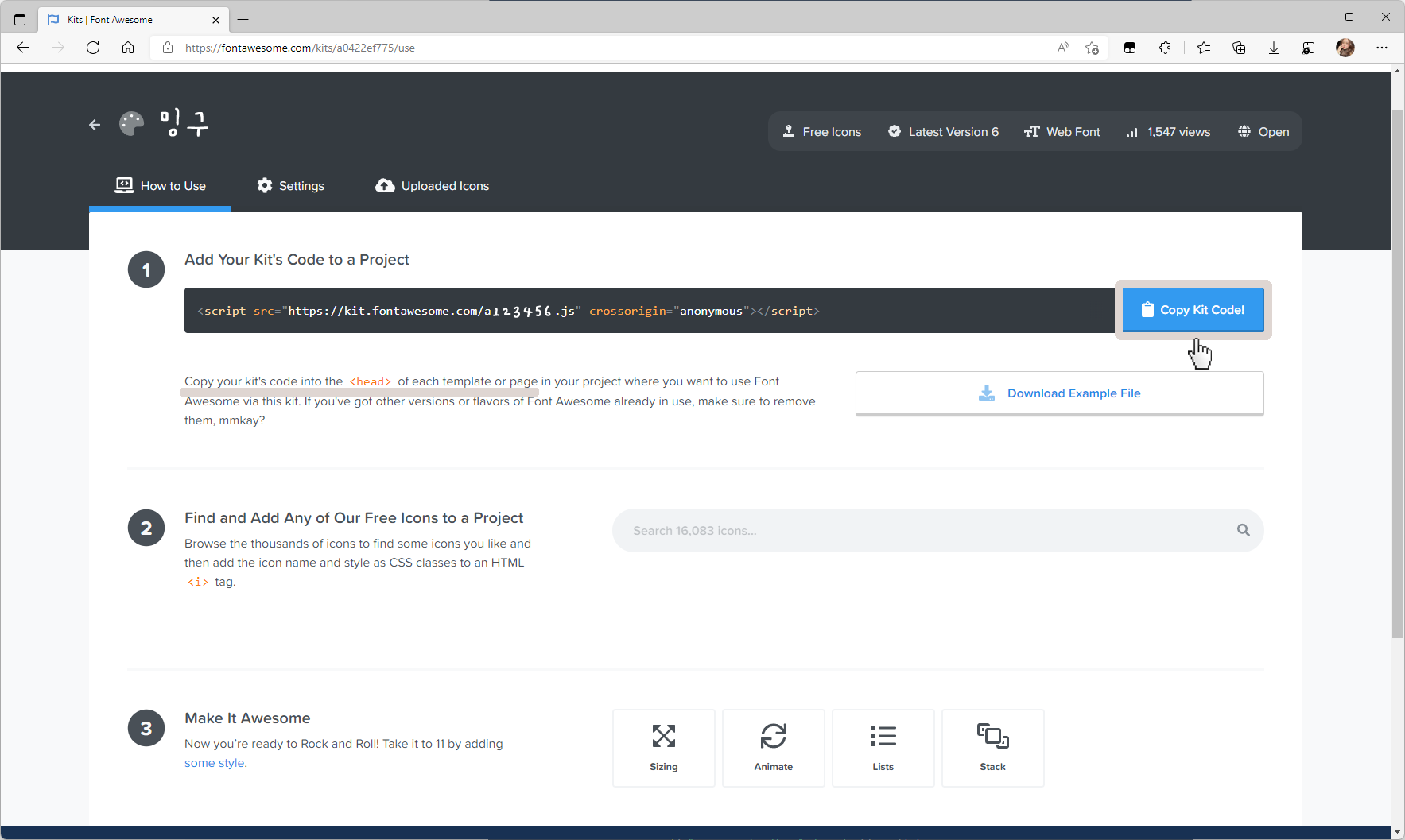
4. 키트 복사 후 사용할 페이지의
에 넣자.

사이에 복사해준 코드를 넣어준다.
예시
<head>
<title>[ 타이틀 입력 ]</title>
<script src="https://kit.fontawesome.com/a123456.js" crossorigin="anonymous"></script>
</head>
WORDPRESS 이용하고있다면 functions.php에 wp_enqueue_script() 함수 이용하여 넣을 수 있다.
예시
wp_enqueue_script( 'https://kit.fontawesome.com/a123456.js' );
wp_enqueue_script()에 대해서는 특정 템플릿 CSS / JS 파일 추가 하기 참고하자.
사용
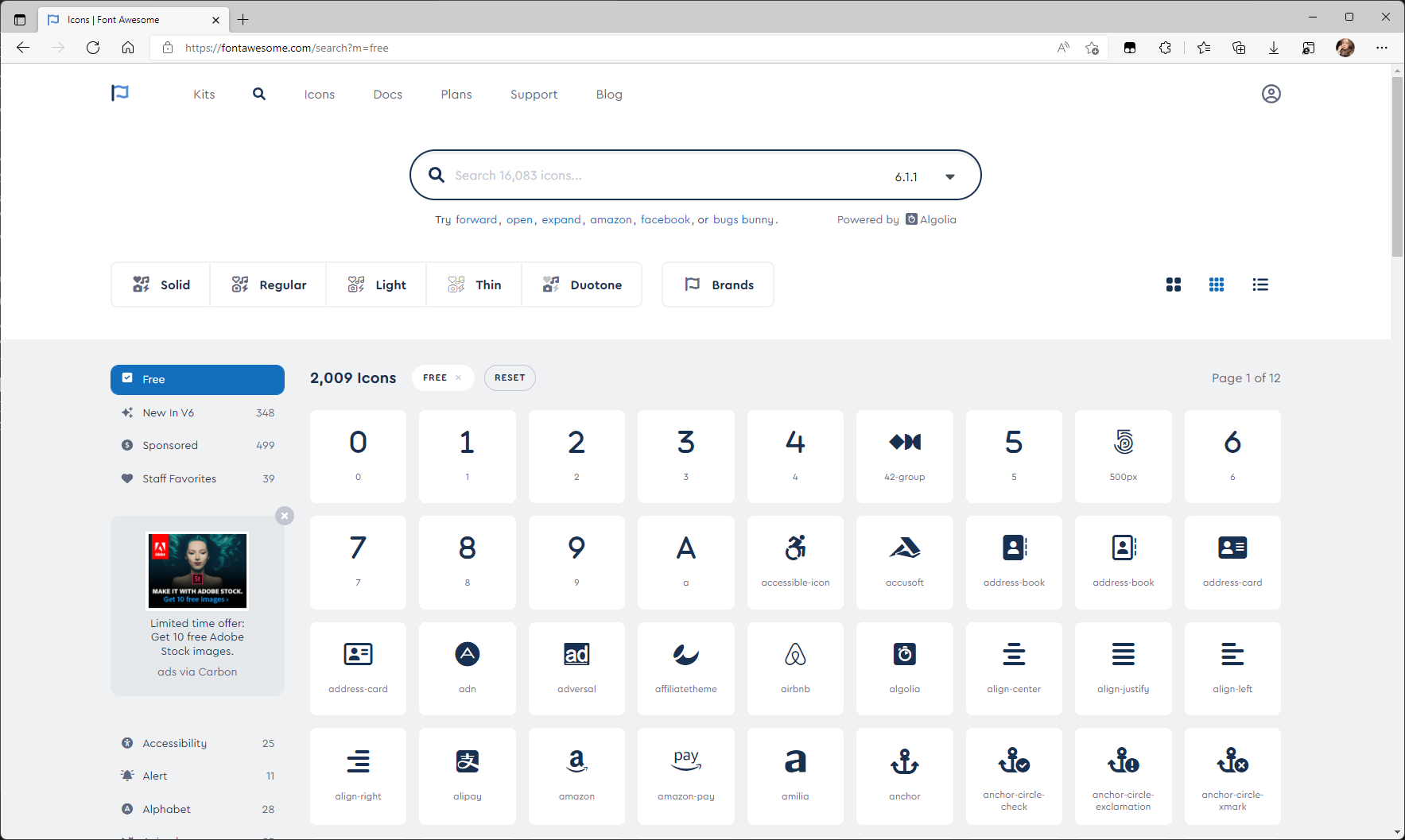
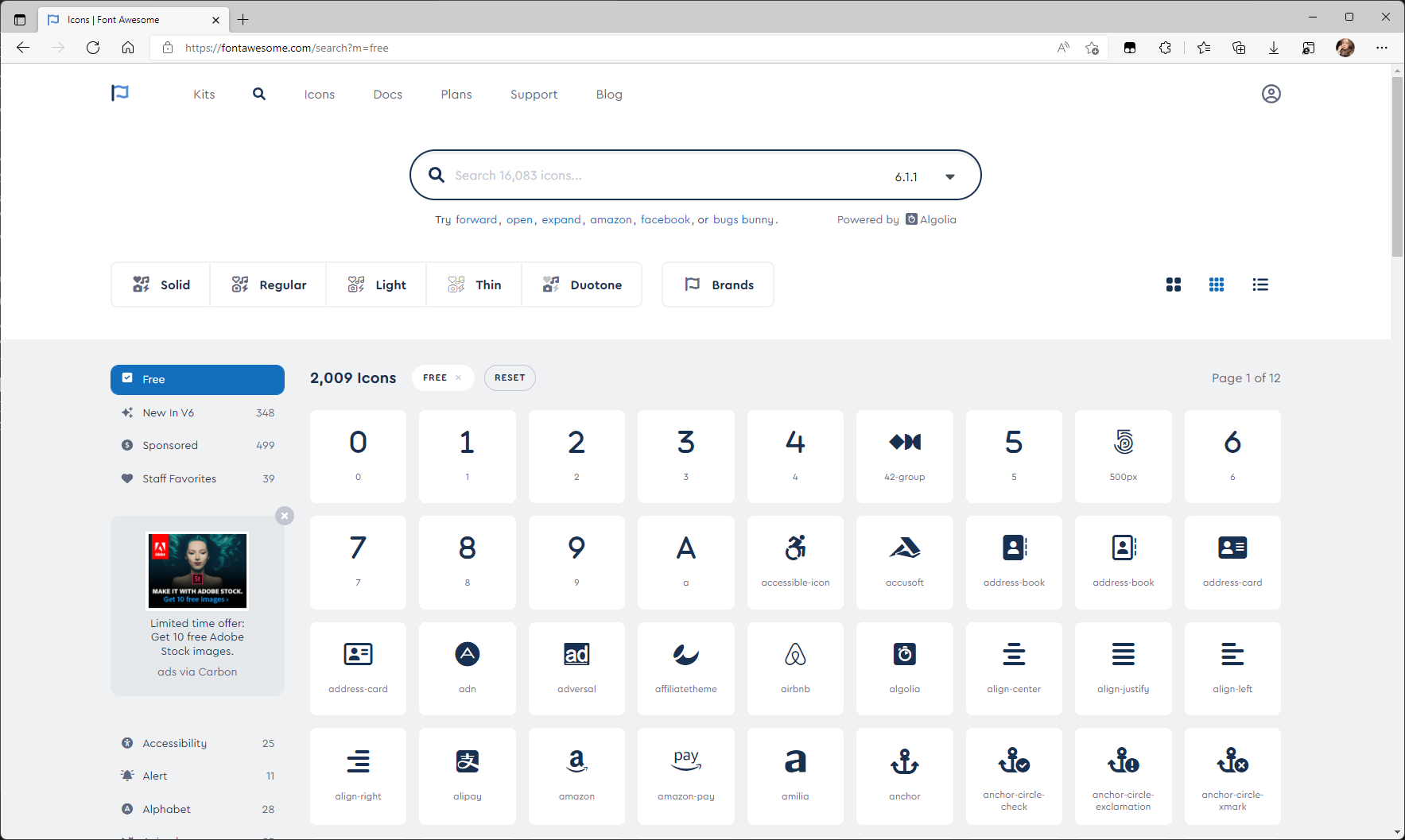
1. 무료 아이콘 보기로 들어가서 마음에 드는 아이콘 하나 선택 하자.

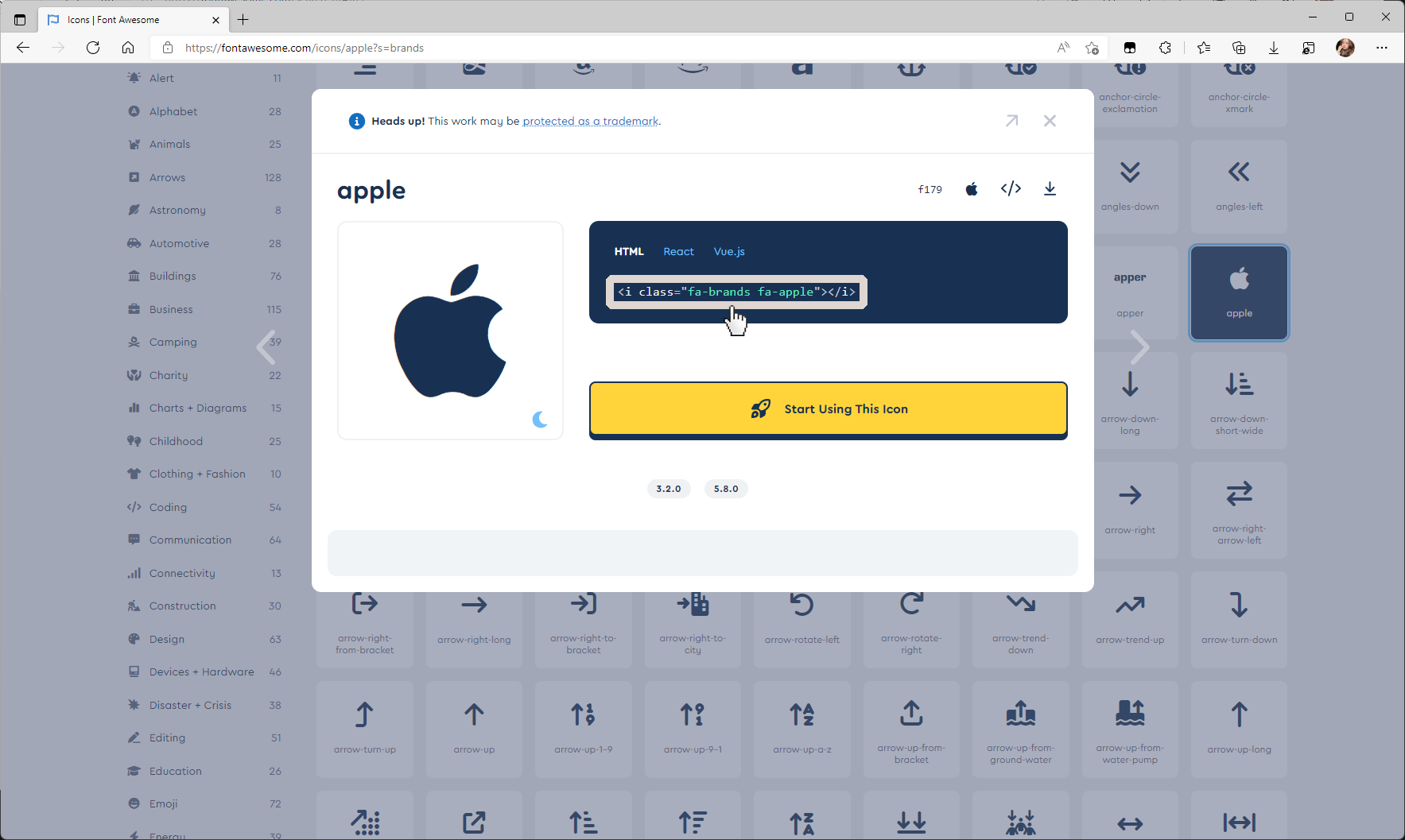
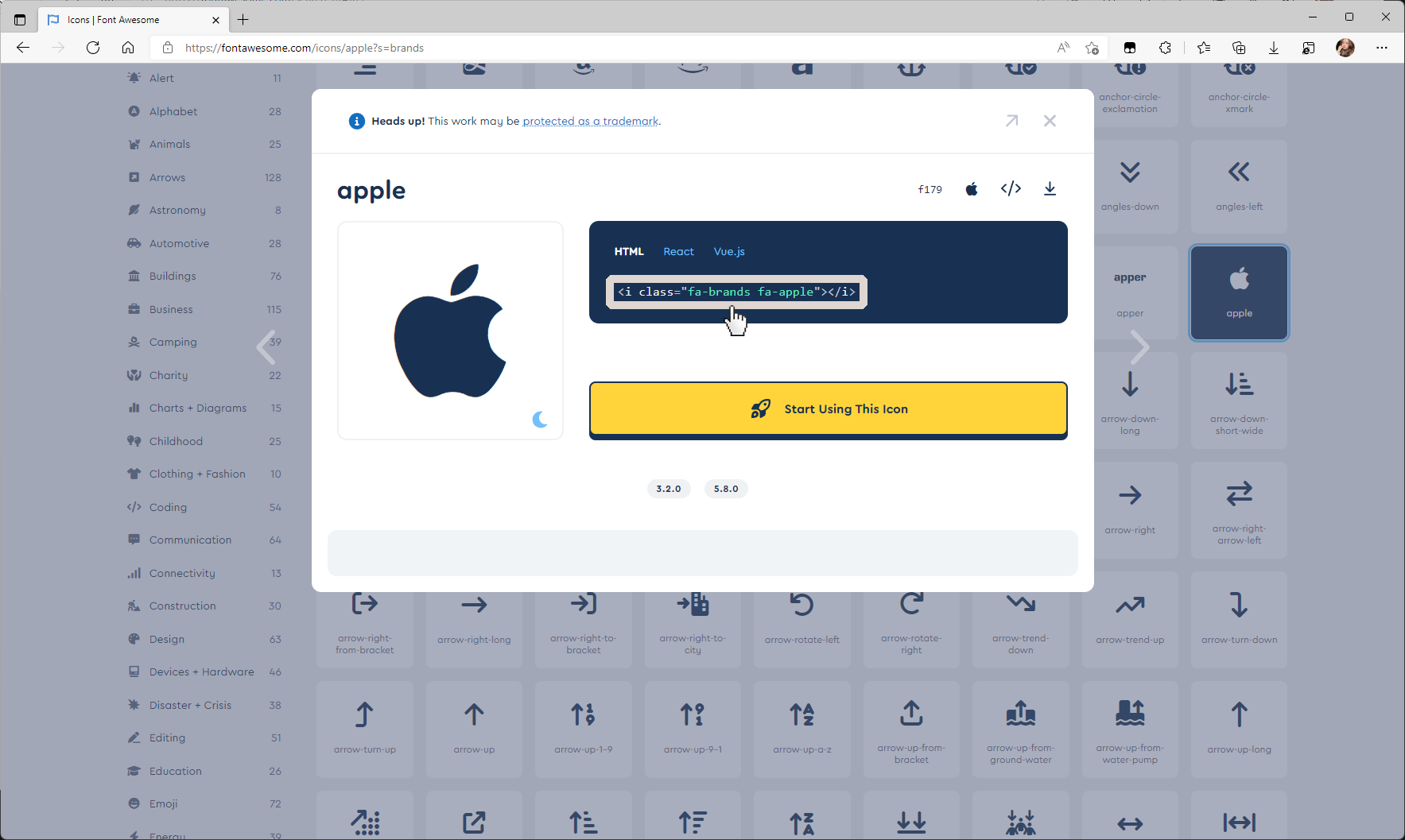
2. html에 있는 태그 클릭 하면 복사 된다.

3. 사용하고 싶은 위치에 붙여넣기 한다.
아이콘 종류

대부분 fa-solid는 무료고 regular도 무료가 있긴하지만 fa-light, fa-duotone, fa-thin은 유료 사용자만 이용 가능하다.
크기
기본 브라우져의 1em = 16px 기준으로 표현이 되지만 나는 기본 폰트 사이즈를 14px로 설정해놓아서 다른 사이트보다 조금 작게 보인다.
상대 크기, 리터럴 크기를 클래스로 손쉽게 사용할 수 있으나 일반 텍스트처럼 css로 크기 설정해주는것도 가능하다.
상대 크기
Font Awesome에는 아이콘의 크기를 늘리거나 줄일 뿐만 아니라 아이콘을 주변 텍스트 및 요소와 수직으로 정렬하는 데 도움이 되는 다양한 크기가 포함되어 있다. UI 요소와 함께 가독성 및 정렬을 유지하면서 아이콘의 크기를 늘리면서 줄이기에 적합하다.
리터럴 크기
Font Awesome에는 아이콘의 크기를 쉽게 키우는 리터럴 크기도 포함되어 있다. 리터럴 크기 조정은 더 크게 아이콘 크기를 조정하는 데 유용하다.
색상
기본 색상으로 출력되나 css로 텍스트의 색상을 변경하듯 class 지정한 후 변경할 수 있다.
회전
아이콘이 단방향이라 회전을 하거나 뒤집고 싶을 때 이 기능을 이용할 수 있다.
사용된 클래스 설명
fa-rotate-180
아이콘 180° 회전
fa-rotate-270
아이콘 270° 회전
fa-flip-horizontal
아이콘을 가로로 뒤집기
fa-flip-vertical
아이콘을 세로로 뒤집기
fa-flip-both
아이콘을 가로, 세로 다 뒤집기
fa-rotate-by
아이콘을 특정 정도로 회전한다. CSS –fa-rotate-angle와 함께 사용 된다.
–fa-rotate-angle 사용
CSS랑 결합해서 회전할 때는 inline 요소가 아닌 block요소를 추천한다고 한다.
애니메이션
비트, 페이드, 비트 페이드, 바운스 및 아이콘 회전 등의 애니메이션을 이용할 수 있다.
비트
사용된 클래스 설명
–fa-beat-scale
아이콘의 배율이 최대 값 설정
페이드
사용된 클래스 설명
–fa-fade-opacity
아이콘이 페이드 인 경우 가장 낮은 불투명도 값 설정
비트 페이드
사용된 클래스 설명
–fa-beat-fade-opacity
아이콘이 페이드 인 경우 가장 낮은 불투명도 값 설정
–fa-beat-fade-scale
아이콘의 배율이 최대 값 설정
바운스
사용된 클래스 설명
–fa-bounce-rebound
점프 후 착륙 할 때 아이콘이 가지고있는 리바운드 양 설정
–fa-bounce-height
아이콘이 튀어나오면 최대 높이 설정
–fa-bounce-start-scale-x
바운스를 시작할 때 아이콘의 가로 왜곡(“squish”) 설정
–fa-bounce-start-scale-y
바운스를 시작할 때 아이콘의 세로 왜곡(“squish”) 설정
–fa-bounce-jump-scale-x
점프 상단에 아이콘의 가로 왜곡(“squish”) 설정
–fa-bounce-jump-scale-y
점프 상단에 아이콘의 세로 왜곡(“squish”) 설정
–fa-bounce-land-scale-x
점프 후 착륙할 때 아이콘의 수평 왜곡(“squish”) 설정
–fa-bounce-land-scale-y
점프 후 착륙할 때 아이콘의 수직 왜곡(“squish”) 설정
뒤집기
사용된 클래스 설명
–fa-flip-x
회전 축을 나타내는 벡터의 x 좌표 설정(사이 와 01)
–fa-flip-y
회전 축을 나타내는 벡터의 y-좌표 설정(사이 와 01)
–fa-flip-z
회전 축을 나타내는 벡터의 z 좌표 설정(사이 및 01)
–fa-flip-angle
회전 각도를 뒤집습니다. 양수 각도는 시계 방향으로 회전하는 것을 나타내며, 음의 각도는 시계 반대 방향으로 됩니다.
흔들기
회전
사용된 클래스 설명
fa-spin
아이콘이 시계 방향으로 360° 회전합니다.
fa-spin-pulse
8개의 증분 단계에서 아이콘스핀360° 시계 방향으로 회전합니다.
fa-spin-reverse
함께 사용하거나 아이콘이 시계 반대 방향으로 회전합니다.fa-spinfa-spin-pulse
사용자화
사용된 클래스 설명
–fa-animation-delay
애니메이션의 초기 지연 설정
–fa-animation-direction
애니메이션에 대한 방향 설정
–fa-animation-duration
애니메이션의 시간 설정
–fa-animation-iteration-count
애니메이션에 대한 반복 수 설정
–fa-animation-timing
애니메이션이 프레임을 통해 진행되는 방식 설정
스택
여러 아이콘을 스택하려면 스택하려는 아이콘의 크기 클래스를 상위 요소에서 사용한다. 그 후 겹치려고하는 아이콘을 fa-1x와 같이 기본 사이즈로 추가하고 더 큰 아이콘에 대한 클래스를 추가한다.
사용된 클래스 설명
fa-stack
아이콘 겹칠 때 부모 요소에 사용
fa-stack-1x
아이콘 겹칠 때 기본 크기로 표시해야 하는 아이콘에 사용
fa-stack-2x
아이콘 겹칠 때 더 크게 표시해야 하는 아이콘에 사용
fa-inverse
아이콘 겹칠 때 기본 크기로 표시되는 아이콘 색상을 반전시킬 때 사용
–fa-stack-z-index
적층 아이콘의 z 인덱스 설정
–fa-inverse
반전된 누적 아이콘의 색상 설정
Install Manually | Font Awesome Docs
Styling with Font Awesome | Font Awesome Docs
Stacking Icons | Font Awesome Docs
폰트어썸 (Font Awesome) 아이콘 폰트 사용하기