
Shape
shape-outside
기본 도형을 정의할 수 있다.
기본 예시
기본 도형
inset()
:
사각형 모양
circle()
:
원형
ellipse()
:
타원형
polygon()
:
clip-path로 만든 모양
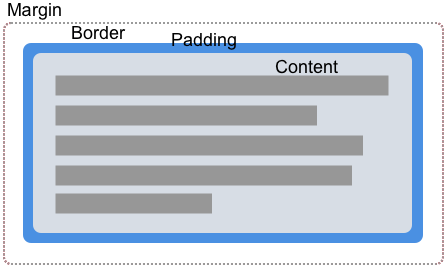
CSS 박스 모델

사용된 코드 설명
border-box
:
border 가장 자리를 둘러싸고 표현한다.
padding-box
:
padding 가장 자리를 둘러싸고 표현한다.
content-box
:
content 가장 자리를 둘러싸고 표현한다.
margin-box
:
margin 가장 자리를 둘러싸고 표현한다.
shape-image-threshold
불투명도 임계값을 설정한다. 이미지를 사용하여 모양을 정의하는 경우 불투명도가 동일하거나 임계값보다 큰 이미지 부분만 shape에 사용된다. 그 외의 부분은 무시된다.
기본 예시
shape-margin
정의된 도형 주위에 여백을 설정한다.
기본 예시
참고
MDN Web Docs - Overview of CSS Shapes
