최근에는 레이아웃을 grid로 많이 짠다.
유동 격자 표현 방법 중 하나로 grid에 대해 알아보자.
grid
IE 11 버전에서도 구버전스펙으로 지원이 되고 Edge, FireFox, Chrome 등에서 지원된다.
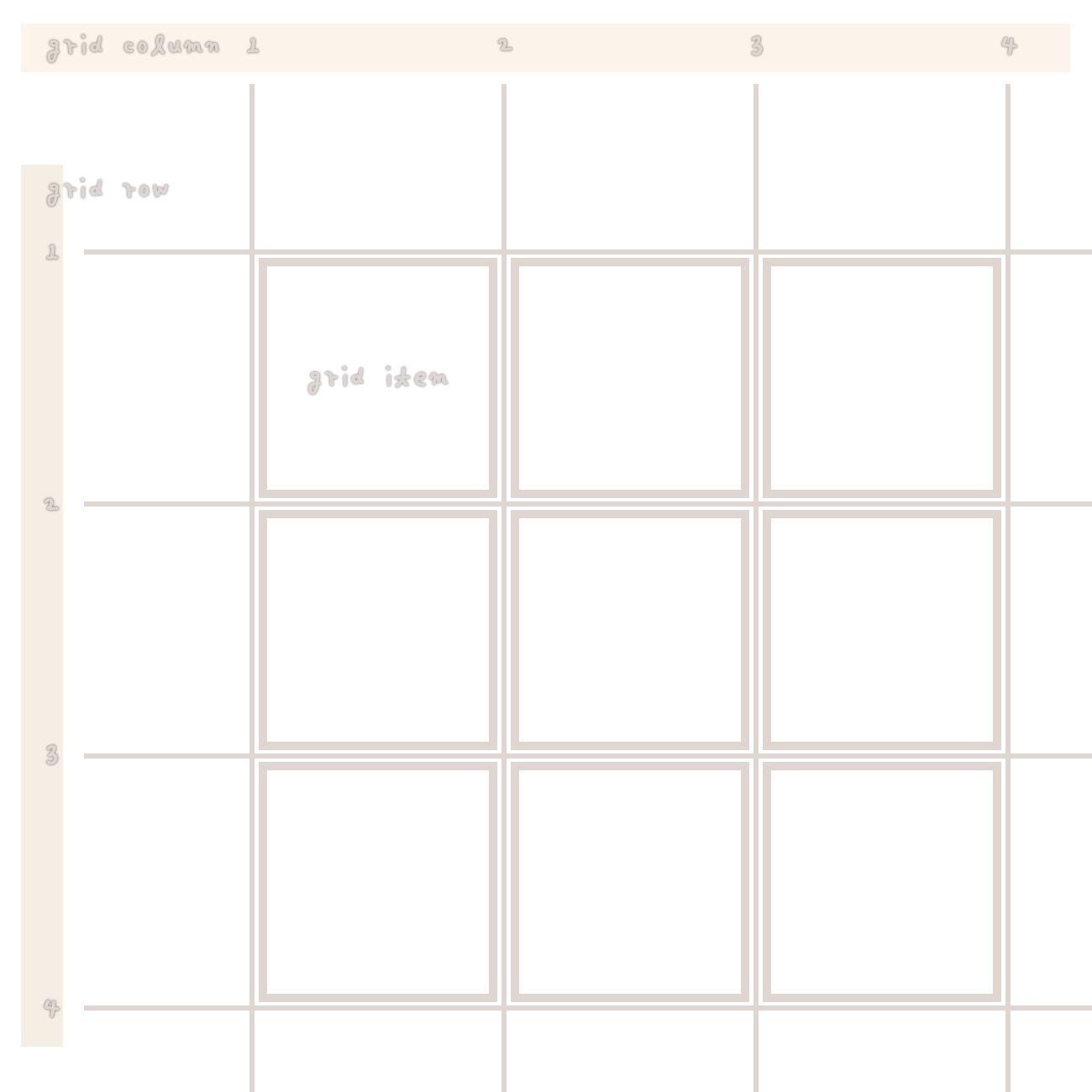
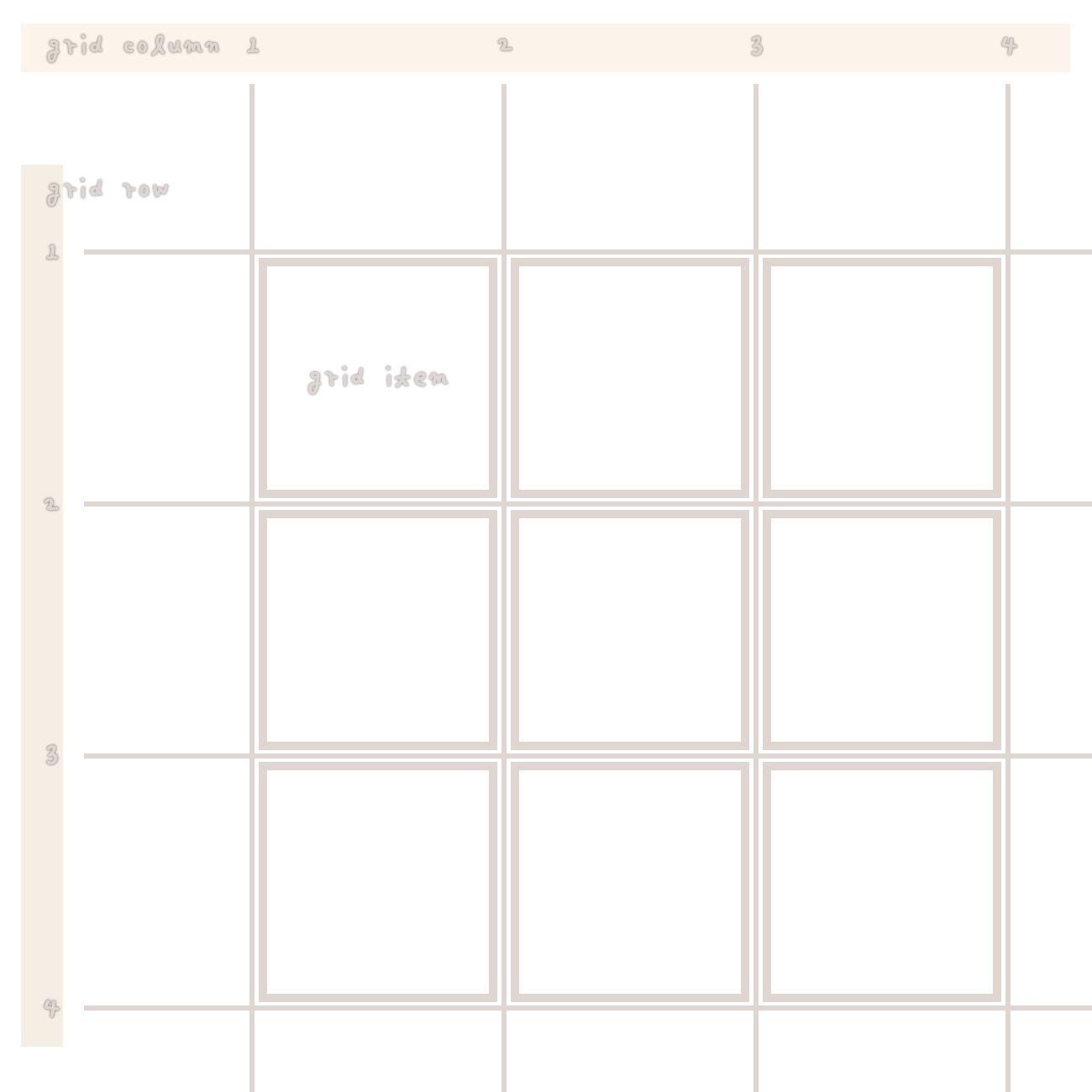
기본 레이아웃
grid로 레이아웃을 짤 때 grid Container안에 각각의 grid item들을 넣는다.
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
HTML
<div class="container">
<div class="item">grid item1</div>
<div class="item">grid item2</div>
<div class="item">grid item3</div>
<div class="item">grid item4</div>
<div class="item">grid item5</div>
<div class="item">grid item6</div>
<div class="item">grid item7</div>
<div class="item">grid item8</div>
<div class="item">grid item9</div>
</div>
CSS
.container {
display: grid;
/* display: inline-grid; */
}
CSS로 레이아웃 배치
CSS 이용하여 레이아웃 배치하는 방법에 대해 알아보자.
grid contatiner에서 가로세로 개수 정확하게 지정할 수 있을 때 사용하는 속성과, 가로세로 개수 정확하게 지정할 수 없을 때 사용하는 속성, grid item에서 grid 영역 지정, grid item 사이사이에 gap 설정하는 방법을 알아볼 수 있다.
가로세로 개수 정확하게 지정할 수 있을 때 사용하는 속성
속성
grid-template-columns
:
grid container에서 사용하며 grid 아이템의 가로 개수, 가로 사이즈를 결정한다.
grid-template-rows
:
grid container에서 사용하며 grid 아이템의 세로 개수, 세로 사이즈를 결정한다.
-ms-grid-columns
:
grid container에서 사용하며 IE에서 다른 브라우져의 grid-template-columns와 같이 사용된다.
-ms-grid-rows
:
grid container에서 사용하며 IE에서 다른 브라우져의 grid-template-rows와 같이 사용된다.
50px 50px 50px
.container{
grid-template-columns: 50px 50px 50px;
grid-template-rows: 50px 50px 50px;
grid-template-columns: repeat(3, 50px);
grid-template-rows: repeat(3, 50px);
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
50px 50px 50px; 를 repeat(3, 50px);로 표현할 수 있다.
속성 값
grid-template-columns: repeat(3, 50px);
:
grid item을 가로로 3개까지 표현하고 가로 사이즈를 50px로 표현한다.
grid-template-rows: repeat(3, 50px);
:
grid item을 세로로 3개까지 표현하고 세로 사이즈를 50px로 표현한다.
1fr 1fr 1fr
.container{
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
fr = fraction(분수 / 분율)의 줄임말.
1fr 1fr 1fr; 를 repeat(3, 1fr);로 표현할 수 있다.
속성 값
grid-template-columns: repeat(3, 1fr);
:
grid item을 가로로 3개까지 표현하고 가로 사이즈를 1:1:1 비율로 표현한다.
grid-template-rows: repeat(3, 1fr);
:
grid item을 세로로 3개까지 표현하고 세로 사이즈를 1:1:1 비율로 표현한다.
50px 1fr 2fr
.container{
grid-template-columns: 50px 1fr 2fr;
grid-template-rows: 50px 1fr 2fr;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-template-columns: 50px 1fr 2fr;
:
grid item을 가로로 3개까지 표현하고 첫번째 grid item은 가로 사이즈가 50px, 두번째 grid item과 세번째 grid item은 1:2 비율로 보여준다.
grid-template-rows: 50px 1fr 2fr;
:
grid item을 세로로 3개까지 표현하고 첫번째 grid item은 세로 사이즈가 50px, 두번째 grid item과 세번째 grid item은 1:2 비율로 보여준다.
100px auto
.container{
grid-template-columns: 100px auto;
grid-template-rows: 100px auto;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-template-columns: 100px auto;
:
grid item을 가로로 2개까지 표현하고 첫번째 grid item은 가로 사이즈가 100px, 두번째 grid item은 자동으로 grid container에 가득 차게 표현한다.
grid-template-rows: 100px auto;
:
첫번째 grid item은 세로 사이즈가 100px, 다른 grid item은 자동으로 표현한다.
repeat(3, 1fr 4fr 2fr)
.container{
grid-template-columns: repeat(3, 1fr 4fr 2fr);
grid-template-rows: repeat(3, 1fr 4fr 2fr);
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-template-columns: repeat(3, 1fr 4fr 2fr);
:
grid item을 가로로 9개까지 표현하고 grid 아이템 표현을 1:4:2 비율로 3번 반복한다.
grid-template-rows: repeat(3, 1fr 4fr 2fr);
:
grid item 9개까지 세로 사이즈를 1:4:2 비율로 3번 반복한다.
50px minmax(100px, 1fr) 1fr
.container{
grid-template-columns: 50px minmax(100px, 1fr) 1fr;
grid-template-rows: 50px minmax(100px, 1fr) 1fr;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-template-columns: 50px minmax(50px, 1fr) 50px;
:
grid item을 가로로 3개까지 표현하고 첫번째 grid item은 가로 사이즈가 50px, 두번째 grid item은 최소 100px부터, 세번째 grid item은 1fr로 표현한다.
grid-template-columns: 50px minmax(50px, 1fr) 50px;
:
grid item 3개까지 세로 사이즈를 첫번째 grid item은 50px, 두번째 grid item은 최소 100px부터, 세번째 grid item은 1fr로 표현한다.
auto-fill
.container{
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item을 가로 사이즈 20%로 설정하고 자동으로 채운다.
그러나 grid item 개수가 부족하다고 하더라도 가로 사이즈가 설정한값 이상 채워지지 않는다.
auto-fit
.container{
grid-template-columns: repeat(auto-fit, minmax(100px, auto));
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item을 최소 가로 사이즈 100px로 설정하고 자동으로 채운다.
grid item 개수가 부족한경우 가로 사이즈가 자동으로 늘어난다.
가로세로 개수 정확하게 지정할 수 없을 때 사용하는 속성
속성
grid-auto-columns
:
grid container에서 사용하며 가로로 표현할 개수를 결정할 수 없을 때 가로 사이즈 지정하는 용도로 사용한다.
grid-auto-rows
:
grid container에서 사용하며 세로로 표현할 개수를 결정할 수 없을 때 세로 사이즈 지정하는 용도로 사용한다.
100px
.container{
grid-auto-columns: 100px;
grid-auto-rows: 100px;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-auto-columns: 100px;
:
grid item의 가로 사이즈를 100px로 표현한다.
grid-auto-rows: 100px;
:
grid item의 세로 사이즈를 100px로 표현한다.
minmax(100px, auto)
.container{
grid-auto-columns: minmax(100px, auto);
grid-auto-rows: minmax(100px, auto);
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-auto-columns: minmax(100px, auto);
:
grid item의 가로 사이즈를 최소 100px 부터 표현한다.
grid-auto-rows: minmax(100px, auto);
:
grid item의 세로 사이즈를 최소 100px 부터 표현한다.
grid 영역 지정
라인 번호로 영역 지정

grid container에는 item이 들어가는 부분에 라인마다 번호가 자동으로 지정된다.
이 번호를 이용하여 grid item의 영역을 지정하는 방법을 알아보자.
속성
grid-column-start
:
grid item에서 사용하며 grid-column 시작 라인 번호를 지정한다.
grid-column-end
:
grid item에서 사용하며 grid-column 끝 라인 번호를 지정한다.
grid-column
:
grid item에서 사용하며 grid-column 시작, 끝 라인 번호를 한번에 지정한다.
grid-row-start
:
grid item에서 사용하며 grid-row 시작 라인 번호를 지정한다.
grid-row-end
:
grid item에서 사용하며 grid-row 끝 라인 번호를 지정한다.
grid-row
:
grid item에서 사용하며 grid-row 시작, 끝 라인 번호를 한번에 지정한다.
span
:
grid item에서 사용하며 grid-row나 grid-column에서 설정한 시작 라인 번호부터 몇칸 사용할지 지정한다.
-ms-grid-column
:
grid item에서 사용하며 IE에서 다른 브라우져의 grid-column-start와 같이 사용된다.
-ms-grid-row
:
grid item에서 사용하며 IE에서 다른 브라우져의 grid-row-start 와 같이 사용된다.
grid-column
.item:nth-child(1){
grid-column-start: 1;
grid-column-end: 3;
grid-column: 1/3;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-column-start: 1;
:
열(세로) 기준 ‘grid-column 첫번째 라인부터’를 표현한다.
grid-column-end: 3;
:
열(세로) 기준 ‘grid-column 세번째 라인까지’를 표현한다.
grid-column: 1/3;
:
열(세로) 기준 ‘grid-column 첫번째 라인부터 세번째 라인까지’를 한 번에 표현한다.
grid-row
.item:nth-child(1){
grid-row-start: 1;
grid-row-end: 3;
grid-row: 1/3;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-row-start: 1;
:
행(가로) 기준 ‘grid-row 첫번째 라인부터’를 표현한다.
grid-row-end: 3;
:
행(가로) 기준 ‘grid-row 세번째 라인까지’를 표현한다.
grid-row: 1/3;
:
행(가로) 기준 ‘grid-row 첫번째 라인부터 세번째 라인까지’를 한 번에 표현한다.
span
.item:nth-child(1){
grid-column: 1 / span 2;
grid-row: 1 / span 3;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-column: 1 / span 2;
:
grid-column 1번째 라인에서부터 2칸을 표현한다.
grid-row: 1 / span 3;
:
grid-row 1번째 라인에서부터 3칸을 표현한다.
이름으로 영역 지정

grid 이름을 설정하여 이름으로 영역 지정하는 방법에 대해 알아보자.
속성
grid-template-areas
:
grid container에서 사용하며 어떤 셀에 어떤 항목을 표현해줄지 이름을 적어주면된다.
grid-area
:
grid item에서 사용하며 각 grid item별 이름을 설정해준다.
grid-area
.container{
grid-template-areas: 'header header header' 'content content content'
};
.item:nth-child(1){
grid-area: header;
grid-area: content;
}
속성 값
grid-template-areas: “header header header”;
:
이 속성을 적어준 header 라는 이름을 가진 grid item 보여주기.
grid-template-areas: “content content content”;
:
위에서 두번째 3칸에 content라는 이름을 가진 grid item 보여주기.
grid-template-areas: ” . . . “;
:
.(마침표) / “none”을 이용하여 빈칸으로 보여주기.
grid-auto-flow: dense
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
grid-template-rows: repeat(5, minmax(50px, auto));
grid-auto-flow: dense;
}
item:nth-child(2) { grid-column: auto / span 3; }
item:nth-child(5) { grid-column: auto / span 3; }
item:nth-child(7) { grid-column: auto / span 2; }
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
grid-auto-flow: column dense
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
grid-template-rows: repeat(5, minmax(50px, auto));
grid-auto-flow: column dense;
}
item:nth-child(2) { grid-column: auto / span 3; }
item:nth-child(5) { grid-column: auto / span 3; }
item:nth-child(7) { grid-column: auto / span 2; }
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
grid-auto-flow: row dense
.container {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(25%, auto));
grid-template-rows: repeat(5, minmax(50px, auto));
grid-auto-flow: row dense;
}
item:nth-child(2) { grid-column: auto / span 3; }
item:nth-child(5) { grid-column: auto / span 3; }
item:nth-child(7) { grid-column: auto / span 2; }
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
grid-auto-flow: dense;
:
빈 셀을 채우는 속성 값이다.
grid-auto-flow: column dense;
:
열(세로) 기준 빈 셀을 채우는 속성 값이다. 자리가 부족하면 그 칸은 비워두고 아래칸으로 배치된다.
grid-auto-flow: row dense;
:
행(가로) 기준 빈 셀을 채우는 속성 값이다. 자리가 부족하면 그 칸은 비워두고 아래칸으로 배치된다.
정렬
속성
justify-items
:
grid container에서 사용하며 grid item을 가로 방향으로 정렬
align-items
:
grid container에서 사용하며 grid item을 세로 방향으로 정렬
place-items
:
grid container에서 사용하며 align-items, justify-items 같이 쓸 수 있는 속성. align-items, justify-items 순서로 적어야한다.
justify-content
:
grid container에서 사용하며 grid item을 그룹화하여 그룹화한 가로 사이즈가 grid container 가로 사이즈보다 작은경우 그룹을 가로 방향으로 정렬한다.
align-content
:
grid container에서 사용하며 grid item을 그룹화하여 그룹화한 세로 사이즈가 grid container 세로 사이즈보다 작은경우 그룹을 세로 방향으로 정렬한다.
place-content
:
grid container에서 사용하며 align-content, justify-content 같이 쓸 수 있는 속성. align-content, justify-content 순서로 적어야한다.
justify-self
:
grid item에서 사용하며 grid item을 가로 방향으로 정렬한다.
align-self
:
grid item에서 사용하며 grid item을 세로 방향으로 정렬한다.
place-self
:
grid item에서 사용하며 align-self, justify-self 같이 쓸 수 있는 속성. align-self, justify-self 순서로 적어야한다.
order
:
grid item에서 사용하며 item 배치 순서를 시각적으로 변경해준다. 실제 html이 변경되는것은 아니므로 권장 X
z-index
:
grid item에서 사용하며 z축 정렬할 수 있다. 기본값은 0.
justify-items
justify-items: stretch;
.container {
justify-items: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-items: start;
.container {
justify-items: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-items: end;
.container {
justify-items: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-items: center;
.container {
justify-items: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
justify-items: stretch;
:
grid item 칸의 가로 사이즈에 꽉 차게 표현한다.
justify-items: start;
:
grid item 칸의 가로로 왼쪽 정렬한다.
justify-items: end;
:
grid item 칸의 가로로 오른쪽 정렬한다.
justify-items: center;
:
grid item 칸의 가로로 가운데 정렬한다.
align-items
align-items: stretch;
.container {
align-items: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-items: start;
.container {
align-items: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-items: end;
.container {
align-items: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-items: center;
.container {
align-items: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
align-items: stretch;
:
grid item 칸의 세로 사이즈에 꽉 차게 표현한다.
align-items: start;
:
grid item 칸의 세로로 위쪽 정렬한다.
align-items: end;
:
grid item 칸의 세로로 아래쪽 정렬한다.
align-items: center;
:
grid item 칸의 세로로 가운데 정렬한다.
place-items
place-items: center start;
.container {
place-items: center start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
place-items: center start;
:
grid item 칸의 세로로는 가운데, 가로로는 왼쪽으로 정렬한다.
justify-content
justify-content: stretch;
.container {
justify-content: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: start;
.container {
justify-content: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: end;
.container {
justify-content: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: center;
.container {
justify-content: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: space-between;
.container {
justify-content: space-between;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: space-around;
.container {
justify-content: space-around;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-content: space-evenly;
.container {
justify-content: space-evenly;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
justify-content: stretch;
:
grid item들을 모두 그룹화하여 가로로 꽉 차게 표현한다.
justify-content: start;
:
grid item들을 모두 그룹화하여 가로로 왼쪽 정렬한다.
justify-content: end;
:
grid item들을 모두 그룹화하여 가로로 오른쪽 정렬한다.
justify-content: center;
:
grid item들을 모두 그룹화하여 가로로 가운데 정렬한다.
justify-content: space-between;
:
grid item들을 모두 그룹화하여 가로로 양 옆에는 여백 없이 가운데에만 여백을 두고 정렬한다.
justify-content: space-around;
:
grid item들을 모두 그룹화하여 가로로 각 grid item 마다 여백을 양쪽 옆으로 똑같이 두고 정렬한다.
justify-content: space-evenly;
:
grid item들을 모두 그룹화하여 가로로 모든 여백을 똑같이 두고 정렬한다.
align-content
align-content: stretch;
.container {
align-content: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: start;
.container {
align-content: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: end;
.container {
align-content: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: center;
.container {
align-content: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: space-between;
.container {
align-content: space-between;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: space-around;
.container {
align-content: space-around;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-content: space-evenly;
.container {
align-content: space-evenly;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
align-content: stretch;
:
grid item들을 모두 그룹화하여 세로로 꽉 차게 표현한다.
align-content: start;
:
grid item들을 모두 그룹화하여 세로로 위쪽 정렬한다.
align-content: end;
:
grid item들을 모두 그룹화하여 세로로 아래쪽 정렬한다.
align-content: center;
:
grid item들을 모두 그룹화하여 세로로 가운데 정렬한다.
align-content: space-between;
:
grid item들을 모두 그룹화하여 세로로 가장 위/아래는 여백 없이 가운데에만 여백을 두고 정렬한다.
align-content: space-around;
:
grid item들을 모두 그룹화하여 세로로 각 grid item 마다 여백을 위아래로 똑같이 두고 정렬한다.
align-content: space-evenly;
:
grid item들을 모두 그룹화하여 세로로 모든 여백을 똑같이 두고 정렬한다.
place-content
place-content: space-between center;
.container {
place-content: space-between center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
place-content: space-between center;
:
grid item들을 모두 그룹화하여 세로로 가장 위/아래는 여백 없이 가운데에만 여백을 두고 가로로 가운데 정렬한다.
justify-self
justify-self: stretch;
.item:nth-child(1) {
justify-self: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-self: start;
.item:nth-child(1) {
justify-self: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-self: end;
.item:nth-child(1) {
justify-self: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
justify-self: center;
.item:nth-child(1) {
justify-self: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
justify-self: stretch;
:
해당 grid item을 가로로 꽉 차게 표현한다.
justify-self: start;
:
해당 grid item을 가로로 왼쪽 정렬한다.
justify-self: end;
:
해당 grid item을 가로로 오른쪽 정렬한다.
justify-self: center;
:
해당 grid item을 가로로 가운데 정렬한다.
align-self
align-self: stretch;
.item:nth-child(1) {
align-self: stretch;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-self: start;
.item:nth-child(1) {
align-self: start;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-self: end;
.item:nth-child(1) {
align-self: end;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
align-self: center;
.item:nth-child(1) {
align-self: center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
align-self: stretch;
:
해당 grid item을 세로로 꽉 차게 표현한다.
align-self: start;
:
해당 grid item을 세로로 위쪽 정렬한다.
align-self: end;
:
해당 grid item을 세로로 아래쪽 정렬한다.
align-self: center;
:
해당 grid item을 세로로 가운데 정렬한다.
place-self
place-self: start center;
.item:nth-child(1) {
place-self: start center;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
place-self: start center;
:
해당 grid item을 세로로 위쪽, 가로로 가운데 정렬한다.
order
order: 1;
.item:nth-child(1) {
order: 2;
}
.item:nth-child(2) {
order: 1;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
order: 1;
:
1번째 grid item으로 배치한다.
order: 2;
:
2번째 grid item으로 배치한다.
z-index
z-index
.item:nth-child(1) {
z-index: 1;
transform: scale(2);
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
속성 값
z-index: 1;
:
위로 올라오게 배치한다.
transform: scale(2);
:
grid item 사이즈를 2배로 만든다.
gap 설정
속성
column-gap
:
grid 컨테이너에서 사용하며 가로 여백 속성.
row-gap
:
grid 컨테이너에서 사용하며 세로 여백 속성.
gap
:
grid 컨테이너에서 사용하며 가로, 세로 여백을 하나로 표현하는 속성.
gap
.container{
column-gap: 10px;
row-gap: 10px;
gap: 10px 10px;
}
기본 예시
grid item1
grid item2
grid item3
grid item4
grid item5
grid item6
grid item7
grid item8
grid item9
column-gap: 10px;과 row-gap: 10px;을 하나로 gap: 10px 10px;로 표현할 수 있다.
Should I try to use the IE implementation of CSS Grid Layout?