Javascript
가볍고 웹 페이지의 복잡한 것들을 구현할 수 있는 프로그래밍 언어이며 인터프리터를 사용하는 언어이다.
인터프리터를 사용하는 언어는 위에서부터 아래 방향으로 실행된다.
페이지의 내용이 가만히 정적인 정보만 보여주는 것이 아니라 주기적으로 갱신되거나 사용자와 상호작용이 가능하거나 애니메이션이 적용된 2D/3D 그래픽을 볼 수 있다면 JavaScript가 사용되는것일 수 있다.
서버 사이드에서 동작하는 Javascript인 ssjs도 있지만 기본적으로 Javascript는 클라이언트 사이드에서 작동하는 스크립트 언어이다.
그러나 나는 클라이언트 사이드에서 작동하는 Javascript에 대해 공부를 하려고 한다.
Javascript 입력
내부 Javascript
<script> … </script> 사이에 Javascript 코드를 넣는다.
외부 Javascript
스크립트 파일을 js 형식으로 만들고 문서에서 불러온다.
<script src="스크립트 파일 이름.js" defer></script>
인라인 Javascript
html 태그에 Javascript를 입력한다.
<a href="#" onclick="history.back(-1); return false;">뒤로 가기</a>
스크립트 로딩
로딩 시점을 지정하지 않으면 HTML 요소를 불러올 때 오류가 발생되는경우가 있다.
이 오류는 생각보다 자주 발생되는 오류다.
DOMcontentLoaded
내부 Javascript를 사용할 때 HTML 코드가 먼저 다 실행된 후 Javascript가 실행될 수 있도록 ‘DOMcontentLoaded’ 이벤트를 사용한다.
외부 Javascript에서 defer를 사용하면 오류를 예방하므로 ‘DOMcontentLoaded’ 이벤트를 사용할 필요가 없다.
document.addEventListener('DOMContentLoaded', () => {
...
});
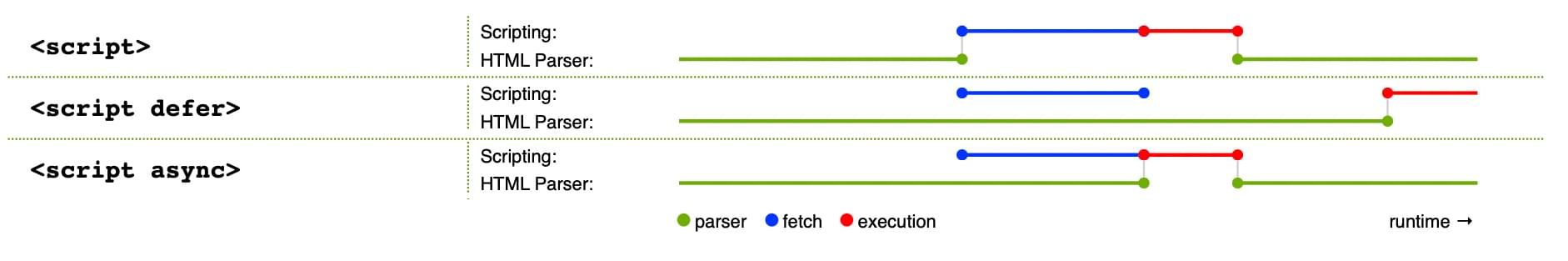
defer
페이지 내에 배치한 순서대로 불오며 페이지 콘텐츠를 모두 불러오기 전까지는 실행하지 않는다.
페이지 콘텐츠와 위쪽 스크립트 로딩이 끝나면 아래쪽 스크립트 로딩을 실행한다.
<script src="script.js" defer></script>
async
스크립트를 가져오는 동안 페이지 로딩을 중단하지 않는다. 그러나 스크립트 다운로드가 끝나면 바로 실행되는 도중에는 페이지 렌더링이 중단된다.
스크립트의 실행 순서를 보장할 방법이 없기때문에 다른 스크립트에 의존하지 않는 독립 스크립트에 사용해야 한다.
다수의 백그라운드 스크립트를 최대한 빠르게 불러와야 할 때 사용한다.
<script src="script.js" async></script>