
w3.css
색상 구성표
웹 사이트 디자인에 사용되는 색상을 흔히 색상 구성표라고 한다.
| #7e9a9a | #f6d8ac | #db9833 | #2a6592 | #8ec3eb |
색 구성표의 목적은 스타일과 매력에 대한 미적인 느낌을 만드는 것이다.
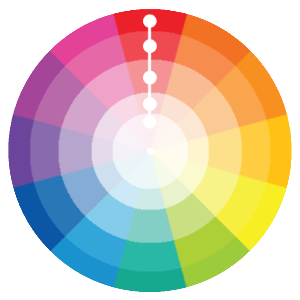
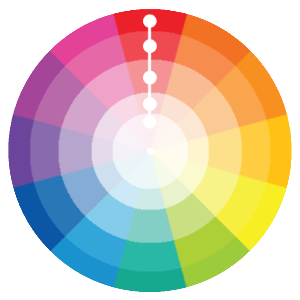
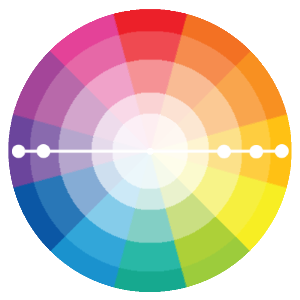
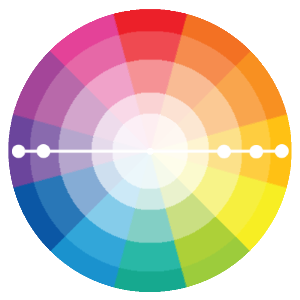
단색


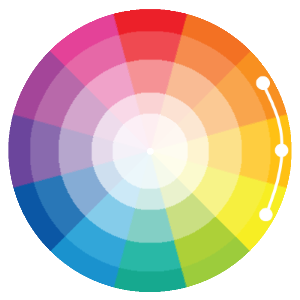
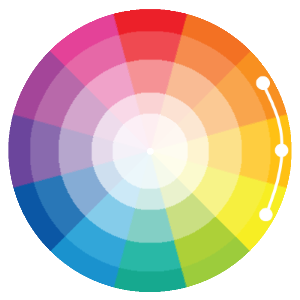
유사색


보색


무채색 색상 구성표
흰색 바탕에 검은색 무채색 색상 구성표는 웹 페이지의 기본 색상 구성표다.
흰색 배경에 검정색 텍스트를 사용한다.
검정색 바탕에 흰색 무채색 배색은 소형 장치에 선호되는 경우가 많다.
검정색 배경에 흰색 텍스트를 사용한다.
대부분의 디스플레이 기술에서는 검정색 바탕에 흰색이 더 적은 에너지를 필요로 한다(배터리 수명 향상).
예제
기본 예시
예제 보기단색 색상 구성표
단색 색상 구성표는 검정색, 회색, 흰색을 추가하여 단일 색상 폭을 사용한다.
위의 색 구성표는 W3.CSS 색 생성기 에 의해 생성되었다.
단색 색상 구성표는 특히 파란색이나 녹색 색상과 함께 더욱 미묘하고 평화로운 에너지를 가지고 있다.

W3.CSS 색상 테마 장에서는 단색 색상 테마를 많이 찾을 수 있다.
색상 튜토리얼 의 색상 구성표 장에서 색상 구성표 에 대한 자세한 내용을 읽을 수 있다.
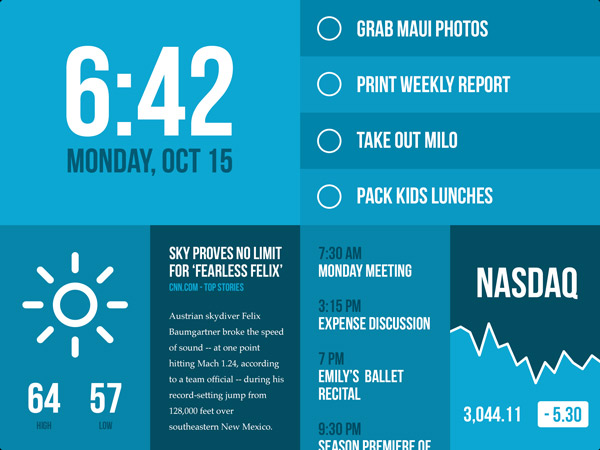
평면 디자인 색상 구성표
플랫 디자인 이론은 W3.CSS 트렌드 장에서 다룬다.
색상은 플랫 디자인에서 중요한 역할을 한다.
플랫 디자인 색 구성표는 기존 색 구성표보다 더 많은 색상을 사용하는 경우가 많다.
W3.CSS에 사용된 색 구성표는 Google Material Design에서 영감을 받았다.
참고
W3C School - W3.CSS Color Schemes
