
워드프레스 기본적인 템플릿들은 만들었으니 이제 style.css에 css 코드 추가해서 수정해서 테마를 꾸며보자.
꾸미지 않았더니 이 테마는 정말 너무 보기도 불편하다.
목차
템플릿 수정
기존 템플릿들을 불러와서 class, id를 설정 해줘야한다.
header.php
기존 header.php
<!doctype html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover"> <title><?php bloginfo( 'name' ); ?></title> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <div class="container"> <header> 여기는 header 입니다. </header> <main>
수정된 header.php
<!doctype html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
<title><?php bloginfo( 'name' ); ?></title>
<script>
document.createElement("article");
document.createElement("aside" );
document.createElement("footer" );
document.createElement("header" );
document.createElement("hgroup" );
document.createElement("nav" );
document.createElement("section");
document.createElement("time" );
</script>
<noscript>
사용하고 계신 브라우저는 HTML5를 지원하지 않기 때문에 몇몇 요소가 제대로 보이도록 JScript를 사용하고 있습니다.
하지만 여러분의 브라우저 설정에서 스크립트 기능이 꺼져있으므로, 현재 페이지를 제대로 확인하시려면 스크립트 기능을 켜주셔야 합니다.
</noscript>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php wp_body_open(); ?>
<div class="body"><div class="container">
<header>
<div class="header-logo">
<?php
$custom_logo_id = get_theme_mod( 'custom_logo' );
$custom_logo_url = wp_get_attachment_image_url( $custom_logo_id , 'full' );
echo '<a href="' . esc_url( home_url( '/' ) ) . '"><img src="' . esc_url( $custom_logo_url ) . '" class="CustomLogo" alt="로고"></a>';
?>
</div>
<?php
wp_nav_menu(
array('theme_location' => 'primary',)
);
?>
</header>
<main>
footer.php
기존 footer.php
</main>
<footer>
<?php
wp_nav_menu(
array('theme_location' => 'footer',)
);
?>
<?php wp_footer(); ?>
</footer>
</div>
</body>
</html>
수정된 footer.php
</main>
</div></div>
<footer>
<?php
wp_nav_menu(
array('theme_location' => 'footer',)
);
?>
<div class="flex flex-hcenter copyright">
Copyright 2022. <a href="<?php echo esc_url( home_url( '/' ) ); ?>">Minah Jang.</a> ALL RIGHTS RESERVED.
</div>
<?php wp_footer(); ?>
</footer>
</body>
</html>
page.php
기존 page.php
<?php get_header(); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); the_category(); the_title( '<h1>', '</h1>' ); the_content(); endwhile; else: _e( '죄송합니다. 페이지를 찾을 수 없습니다.', 'mingg' ); endif; ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
수정된 page.php
<?php
get_header();
?>
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
?>
<div class="entry-body">
<div class="entry-header">
<div class="flex space-between entry-header-title">
<div><?php previous_post_link( '%link', '« ', TRUE); ?></div>
<div><h1><?php the_title(); ?></h1></div>
<div><?php next_post_link( '%link', ' »', TRUE ); ?></div>
</div>
</div>
<hr class="bd-hr">
<div class="entry-content">
<?php
the_content();
endwhile;
else: _e( '죄송합니다. 페이지를 찾을 수 없습니다.', 'mingg' );
endif;
?>
</div>
<div class="entry-footer">
<ul class="flex space-evenly">
<li title="목록">
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID );
?>
<a href="<?php echo esc_url( $category_link ); ?>" title="목록" class="btn">목록</a>
</li>
<li title="수정">
<?php
$author_id = get_the_author_meta('ID');
$current_user_id = get_current_user_id();
if ( is_user_logged_in() && $author_id == $current_user_id )
{
edit_post_link('<div class="btn">수정</div>');
}
?>
</li>
<li>
<?php echo '<a href="' . admin_url( 'post-new.php' ) . '">글쓰기</a>'; ?>
</li>
</ul>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
single.php
기존 single.php
<?php get_header(); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); the_category(); the_title( '<h1>', '</h1>' ); the_content(); endwhile; else: _e( '죄송합니다. 포스트를 찾을 수 없습니다.', 'mingg' ); endif; ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
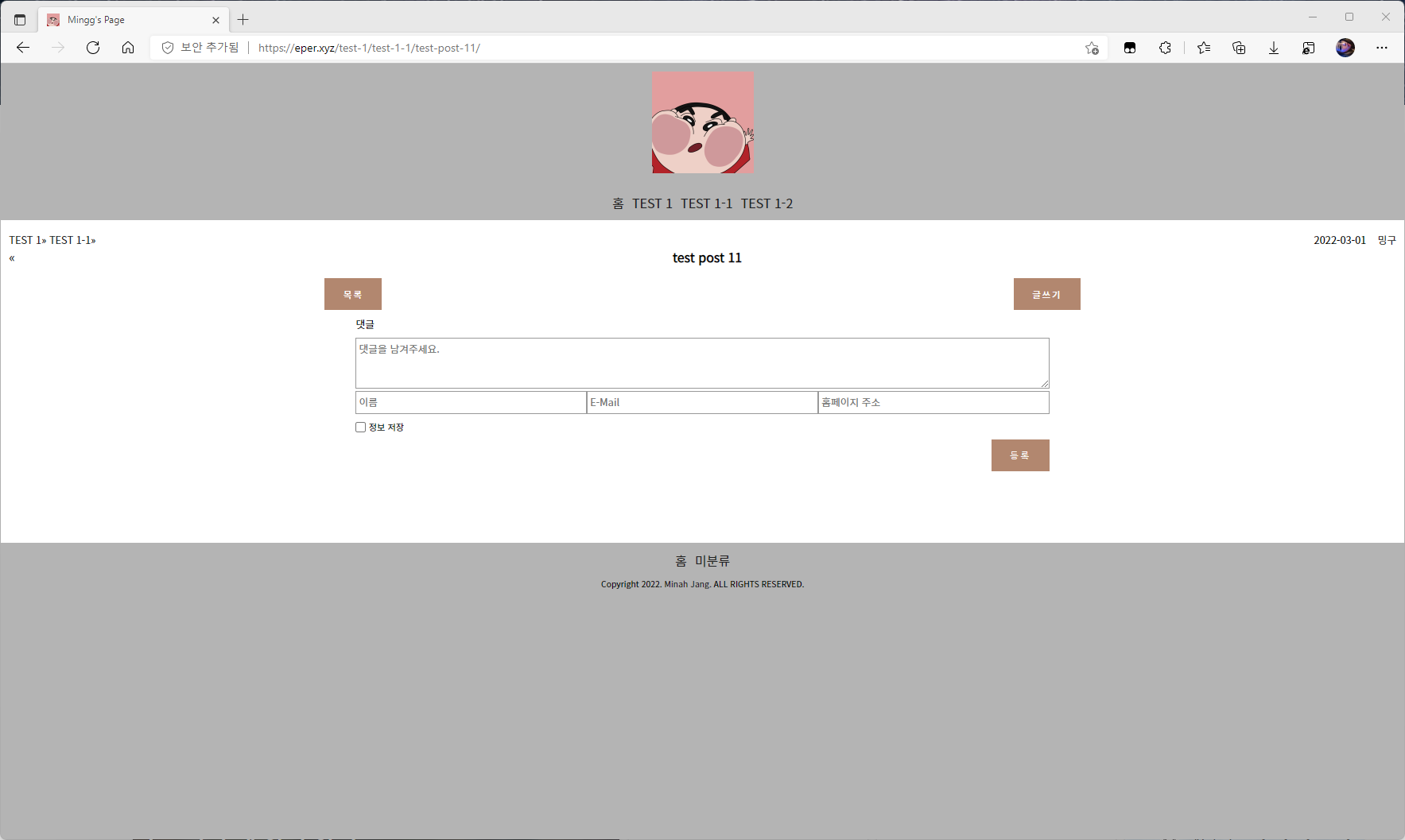
수정된 single.php
<?php
get_header();
$postcat = get_the_category();
$catid = $postcat[0]->cat_ID;
?>
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
?>
<div class="entry-body">
<div class="entry-header">
<div class="flex space-between entry-header-info">
<div><?php echo get_category_parents($catid,true,'» '); ?></div>
<div class="flex create-post-info">
<div><?php the_date(); ?></div>
<div><?php the_author_posts_link(); ?></div>
</div>
</div>
<div class="flex space-between entry-header-title">
<div><?php previous_post_link( '%link', '« ', TRUE); ?></div>
<div><h1><?php the_title(); ?></h1></div>
<div><?php next_post_link( '%link', ' »', TRUE ); ?></div>
</div>
</div>
<hr class="bd-hr">
<div class="entry-content">
<?php
the_content();
endwhile;
else: _e( '죄송합니다. 포스트를 찾을 수 없습니다.', 'mingg' );
endif;
?>
</div>
<div class="entry-footer">
<ul class="flex space-evenly">
<li title="목록">
<?php
$get_cat = get_the_category();
$first_cat = $get_cat[0];
$category_name = $first_cat->cat_name;
$category_link = get_category_link( $first_cat->cat_ID );
?>
<a href="<?php echo esc_url( $category_link ); ?>" title="목록" class="btn">목록</a>
</li>
<li title="수정">
<?php
$author_id = get_the_author_meta('ID');
$current_user_id = get_current_user_id();
if ( is_user_logged_in() && $author_id == $current_user_id )
{
edit_post_link('<div class="btn">수정</div>');
}
?>
</li>
<li>
<?php echo '<a href="' . admin_url( 'post-new.php' ) . '">글쓰기</a>'; ?>
</li>
</ul>
<?php get_tag_template(); ?>
<div class="flex flex-hcenter comment-container">
<div class="single-comment">
<?php
if ( comments_open() || get_comments_number() )
{
comments_template();
}
?>
</div>
</div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
archive.php
기존 archive.php
<?php get_header(); ?>
<?php single_cat_title(); ?>
<?php
$term = get_queried_object();
$children = get_terms($term -> taxonomy, array('parent' => $term -> term_id,'hide_empty' => false));
if ($children)
{
foreach($children as $subcat)
{
echo '<a href="' . esc_url (get_term_link ($subcat, $subcat -> taxonomy)) . '">' . $subcat->name . '</a>';
}
}
?>
<?php
if(have_posts()):
while (have_posts()):
the_post();
global $post;
$category = get_the_category($post->ID);
echo $category[0]->name;
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
the_time('Y-m-d'); the_author_posts_link();
endwhile;
endif;
?>
<?php
global $wp_query;
$big = 999999999;
echo paginate_links(
array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_next' => false,
)
);
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
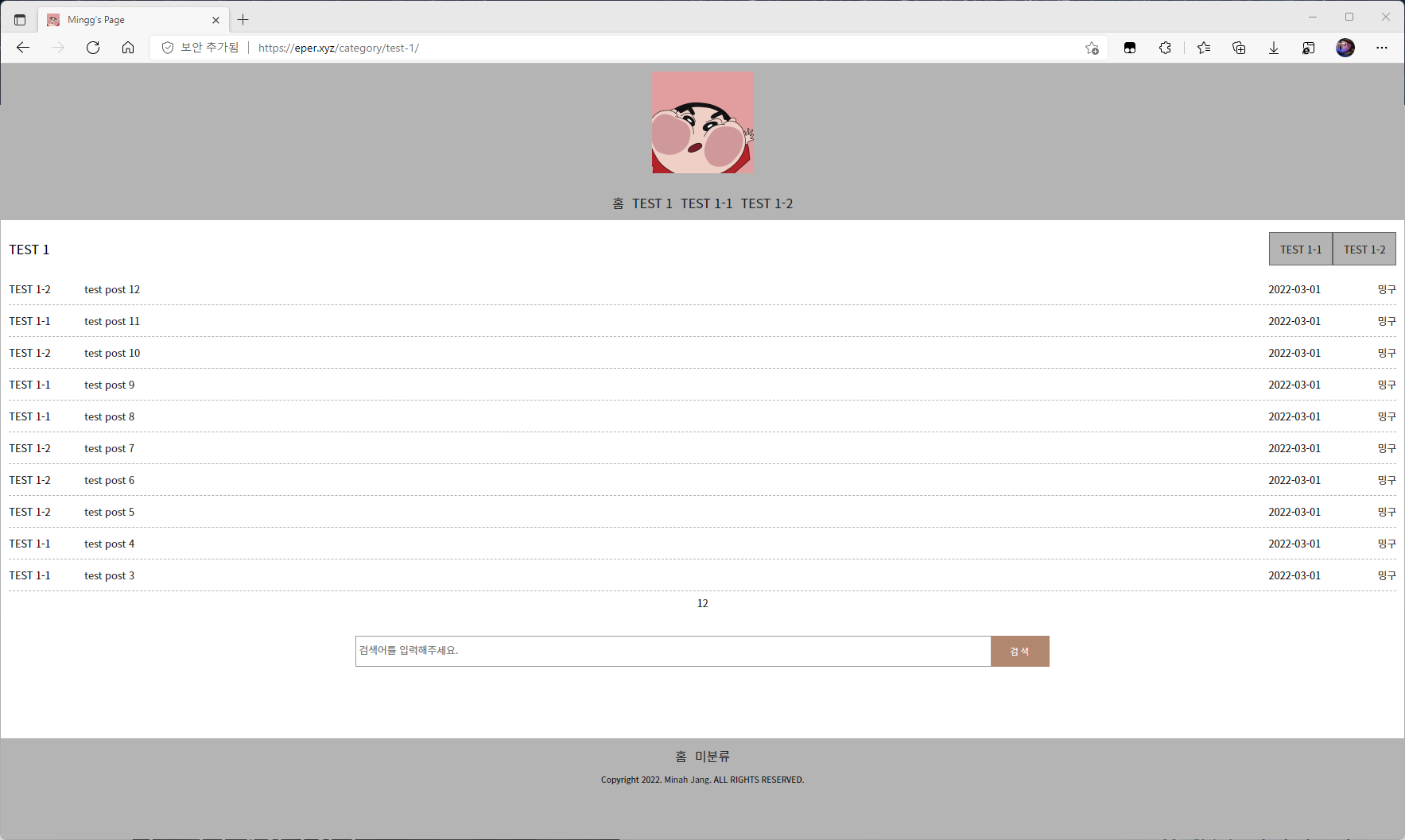
수정된 archive.php
<?php get_header(); ?>
<div class="entry-body">
<div class="flex flex-vcenter space-between entry-header">
<div class="entry-header-cat">
<?php single_cat_title(); ?>
</div>
<?php
$term = get_queried_object();
$children = get_terms($term -> taxonomy, array('parent' => $term -> term_id,'hide_empty' => false));
if ($children)
{
?>
<div class="flex flex-vcenter entry-header-cat-child">
<?php
foreach($children as $subcat)
{
echo '<div class="flex flex-vcenter flex-hcenter" id="cat-child"><a href="' . esc_url (get_term_link ($subcat, $subcat -> taxonomy)) . '">' . $subcat->name . '</a></div>';
}
?>
</div>
<?php
}
?>
</div>
<div class="entry-content">
<?php
if(have_posts()):
while (have_posts()):
the_post();
global $post;
$category = get_the_category($post->ID);
?>
<div class="flex bd-list">
<div class="bd-cat"><?php echo $category[0]->name; ?></div>
<div class="bd-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div class="flex flex-hright bd-date"><?php the_time('Y-m-d'); ?></div>
<div class="flex flex-hright bd-author"><?php the_author_posts_link(); ?></div>
</div>
<?php
endwhile;
endif;
?>
</div>
<div class="entry-footer">
<?php
if( is_user_logged_in() )
{
?>
<div class="space-evenly btn">
<?php echo '<a href="' . admin_url( 'post-new.php' ) . '">글쓰기</a>'; ?>
</div>
<?php
}
?>
<div class="flex flex-hcenter bd-paginate">
<?php
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'type' => 'plain',
'total' => $wp_query->max_num_pages,
'add_fragment' => '',
'prev_next' => false,
'prev_text' => '«',
'next_text' => '»',
) );
?>
</div>
<div class="flex flex-hcenter"><?php get_search_form(); ?></div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
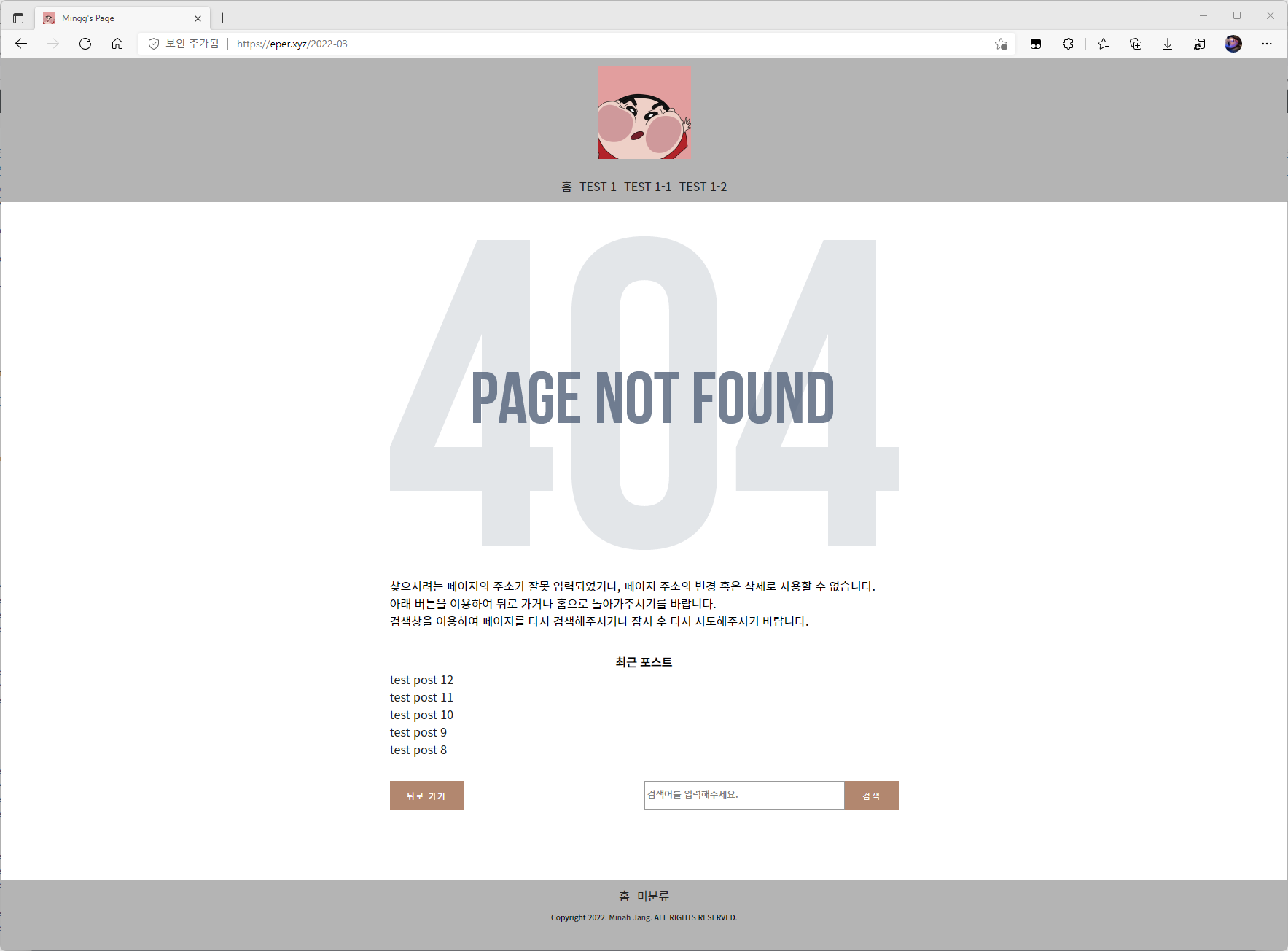
404.php
기존 404.php
<?php get_header(); ?> <h1><?php esc_html_e( '404 오류.', 'mingg' ); ?></h1> <?php esc_html_e( '이 페이지를 찾을 수 없습니다.', 'mingg' ); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
수정된 404.php
<?php get_header(); ?>
<div class="flex flex-hcenter entry-body">
<div class="entry-content">
<div class="top-padding"></div>
<div class="404">
<div><? echo '<img src="' . get_home_url() . '/images/404.png" alt="404 Error Image">' ?></div>
<div class="top-padding"></div>
<ul>
<li>찾으시려는 페이지의 주소가 잘못 입력되었거나, 페이지 주소의 변경 혹은 삭제로 사용할 수 없습니다.</li>
<li>아래 버튼을 이용하여 뒤로 가거나 홈으로 돌아가주시기를 바랍니다.</li>
<li>검색창을 이용하여 페이지를 다시 검색해주시거나 잠시 후 다시 시도해주시기 바랍니다.</li>
</ul>
</div>
<div class="top-padding"></div>
<div class="404-bottom">
<div class="horizontal-width-max">
<h2 style="text-align: center;">최근 포스트</h2>
<ul>
<?php
$args = array( 'numberposts' => '5' );
$recent_posts = wp_get_recent_posts( $args );
foreach( $recent_posts as $recent ){
echo '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a> </li> ';
}
?>
</ul>
</div>
<div class="top-padding"></div>
<div class="flex space-between horizontal-width-max">
<div><a href="#" onclick="history.back(-1); return false;" class="btn">뒤로 가기</a></div>
<?php get_search_form(); ?>
</div>
</div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
author.php
기존 author.php
<?php get_header(); ?>
<div>
<?php
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<h2><?php echo $curauth->nickname; ?></h2>
<dl>
<dt>홈페이지</dt>
<dd><a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a></dd>
<dt>소개</dt>
<dd><?php echo $curauth->user_description; ?></dd>
</dl>
<h2><?php echo $curauth->nickname; ?>이(가) 작성한 포스트:</h2>
<ul>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>">
<?php the_title(); ?></a>,
<?php the_time('d M Y'); ?> in <?php the_category('&');?>
</li>
<?php endwhile; else: ?>
<p><?php _e('이 사용자가 작성한 포스트가 없습니다.'); ?></p>
<?php endif; ?>
</ul>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
수정된 author.php
<?php
/* Template Name: Author page */
get_header();
?>
<div class="entry-body">
<div class="entry-content">
<?php
$curauth = (get_query_var('author_name')) ? get_user_by('slug', get_query_var('author_name')) : get_userdata(get_query_var('author'));
?>
<h2><?php echo $curauth->nickname; ?></h2>
<dl>
<dt>홈페이지</dt>
<dd><a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a></dd>
<dt>소개</dt>
<dd><?php echo $curauth->user_description; ?></dd>
</dl>
<h2><?php echo $curauth->nickname; ?>이(가) 작성한 포스트:</h2>
<?php
if(have_posts()):
while (have_posts()):
the_post();
global $post;
$category = get_the_category($post->ID);
?>
<div class="flex bd-list">
<div class="bd-cat"><?php echo $category[0]->name; ?></div>
<div class="bd-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div class="flex flex-hright bd-date"><?php the_time('Y-m-d'); ?></div>
<div class="flex flex-hright bd-author"><?php the_author_posts_link(); ?></div>
</div>
<?php
endwhile;
else:
?>
<p><?php _e('이 사용자가 작성한 포스트가 없습니다.'); ?></p>
<?php endif; ?>
</div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
date.php
기존 date.php
<?php
/* Template Name: date page */
get_header();
?>
<h2><?php echo single_month_title(); ?></h2>
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
global $post;
$category = get_the_category($post->ID);
echo $category[0]->name;
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
the_time('Y-m-d'); the_author_posts_link();
endwhile;
else:
?>
<p><?php _e('이 사용자가 작성한 포스트가 없습니다.'); ?></p>
<?php endif; ?>
</div>
<?php
global $wp_query;
$big = 999999999;
echo paginate_links(
array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_next' => false,
)
);
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
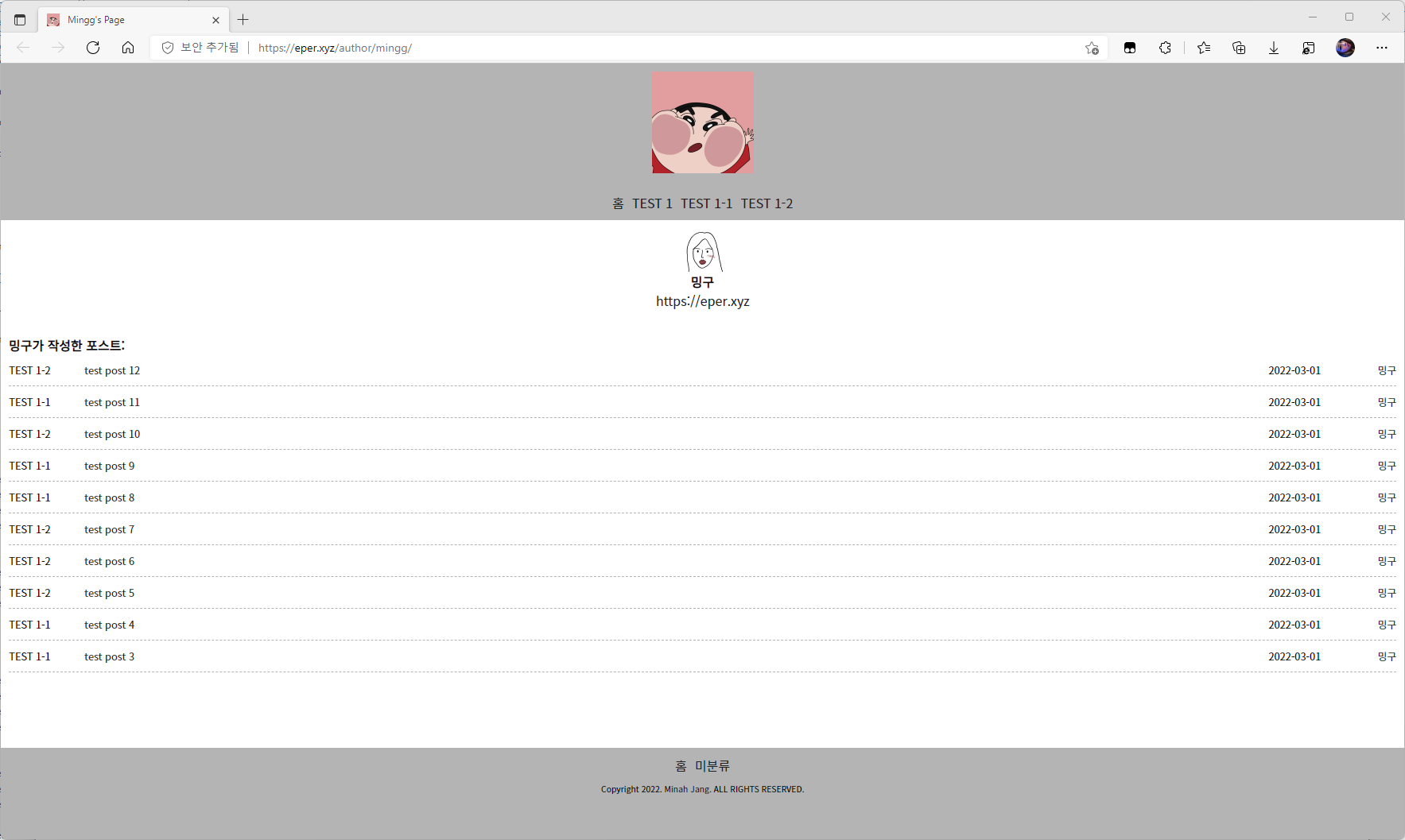
수정된 date.php
<?php
/* Template Name: Author page */
get_header();
?>
<div class="entry-body">
<div class="entry-content">
<?php
$curauth = ( get_query_var('author_name') ) ? get_user_by('slug', get_query_var('author_name')) : get_userdata(get_query_var('author'));
?>
<div class="flex flex-hcenter author-avata"><?php echo get_avatar( $post->post_author, 50); ?></div>
<dl class="flex flex-hcenter">
<dt style="display:none;">작성자 : </dt>
<dd><h2><?php echo $curauth->nickname; ?></h2></dd>
</dl>
<dl class="flex flex-hcenter">
<dt style="display:none;">홈페이지 : </dt>
<dd><a href="<?php echo $curauth->user_url; ?>"><?php echo $curauth->user_url; ?></a></dd>
</dl>
<?php if ( $user_description ) { ?>
<dl class="flex flex-hcenter">
<dt style="display:none;">소개</dt>
<dd><?php echo $curauth->user_description; ?></dd>
</dl>
<?php } ?>
<div class="top-padding"></div>
<h2><?php echo $curauth->nickname; ?>가 작성한 포스트:</h2>
<?php
if(have_posts()):
while (have_posts()):
the_post();
global $post;
$category = get_the_category($post->ID);
?>
<div class="flex bd-list">
<div class="bd-cat"><?php echo $category[0]->name; ?></div>
<div class="bd-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div class="flex flex-hright bd-date"><?php the_time('Y-m-d'); ?></div>
<div class="flex flex-hright bd-author"><?php the_author_posts_link(); ?></div>
</div>
<?php
endwhile;
else:
?>
<p><?php _e('이 사용자가 작성한 포스트가 없습니다.'); ?></p>
<?php endif; ?>
</div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
search.php
기존 search.php
<?php
get_header();
?>
<h3><?php echo '검색어 : '.get_search_query(); ?></h3>
<?php get_search_form(); ?>
<?php
if ( have_posts() ) :
while ( have_posts() ) :
the_post();
global $post;
$category = get_the_category($post->ID);
echo $category[0]->name;
?>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php
the_time('Y-m-d');
endwhile;
else :
echo '검색 결과를 찾을 수 없습니다.';
endif;
?>
<?php
global $wp_query;
$big = 999999999;
echo paginate_links(
array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'total' => $wp_query->max_num_pages,
'prev_next' => false,
)
);
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
수정된 search.php
<?php
/*
검색결과 템플릿
*/
get_header();
?>
<div class="entry-body">
<div class="entry-header">
<h3><?php echo '검색어 : '.get_search_query(); ?></h3>
<?php get_search_form(); ?>
</div>
<div class="entry-content">
<?php
if(have_posts()):
while (have_posts()):
the_post();
global $post;
$category = get_the_category($post->ID);
?>
<div class="flex bd-list">
<div class="bd-cat"><?php echo $category[0]->name; ?></div>
<div class="bd-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<div class="flex flex-hright bd-date"><?php the_time('Y-m-d'); ?></div>
<div class="flex flex-hright bd-author"><?php the_author_posts_link(); ?></div>
</div>
<?php
endwhile;
else :
echo '<p>검색 결과를 찾을 수 없습니다.</p>';
endif;
?>
<div class="flex flex-hcenter bd-paginate">
<?php
global $wp_query;
$big = 999999999;
echo paginate_links( array(
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ),
'format' => '?paged=%#%',
'current' => max( 1, get_query_var('paged') ),
'type' => 'plain',
'total' => $wp_query->max_num_pages,
'add_fragment' => '',
'prev_next' => false,
'prev_text' => '«',
'next_text' => '»',
) );
?>
</div>
<div class="bottom-padding"></div>
</div>
</div>
<?php get_footer(); ?>
searchform.php
기존 searchform.php
<form method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input type="text" name="s" placeholder="검색어를 입력해주세요." />
<input type="submit" value="검색" />
</form>
수정된 searchform.php
<form class="flex search-form" method="get" action="<?php echo esc_url(home_url('/')); ?>">
<input id="search" class="input-style schtxt" type="text" name="s" placeholder="검색어를 입력해주세요." />
<input class="schbtn" type="submit" value="검색" />
</form>
comments.php
기존 comments.php
<?php
$comment_send = '등록';
$comment_reply = '댓글';
$comment_reply_to = '답글';
$comment_author = '이름';
$comment_email = 'E-Mail';
$comment_body = '댓글을 남겨주세요.';
$comment_cookies_1 = '개인 정보 보호 정책';
$comment_cookies_2 = '에 동의합니다.';
$comment_before = '';
$comment_after = '';
$comment_cancel = '답글 취소';
if ( post_password_required() )
{
return;
}
?>
<?php
$comments_args = array
(
'fields' => array
(
'author' => '<p class="comment-form-author"><br /><input id="author" name="author" aria-required="true" placeholder="' . $comment_author .'"></input></p>',
'email' => '<p class="comment-form-email"><br /><input id="email" name="email" placeholder="' . $comment_email .'"></input></p>',
'cookies' => '<input type="checkbox" required> <a href="' . get_privacy_policy_url() . '">' . $comment_cookies_1 . '</a>' . $comment_cookies_2,
),
'label_submit' => __( $comment_send ),
'title_reply' => __( $comment_reply ),
'title_reply_to' => __( $comment_reply_to ),
'cancel_reply_link' => __( $comment_cancel ),
'comment_field' => '<p class="comment-form-comment"><br /><textarea id="comment" name="comment" aria-required="true" placeholder="' . $comment_body .'"></textarea></p>',
'logged_in_as' => '',
'comment_notes_before' => __( $comment_before),
'comment_notes_after' => __( $comment_after),
'id_submit' => __( 'comment-submit' ),
);
comment_form( $comments_args );
?>
<div class="comment-list">
<?php
wp_list_comments(
array(
'style' => 'div',
'short_ping' => true,
)
);
?>
</div>
수정된 comments.php
<?php
$comment_send = '등록';
$comment_reply = '댓글';
$comment_reply_to = '답글';
$comment_author = '이름';
$comment_email = 'E-Mail';
$comment_body = '댓글을 남겨주세요.';
$comment_url = '홈페이지 주소';
$comment_cookies = '정보 저장';
$comment_before = '';
$comment_after = '';
$comment_cancel = '답글 취소';
if ( post_password_required() )
{
return;
}
?>
<?php
$comments_args = array
(
'fields' => array
(
'author' => '<div class="flex horizontal-width-max comment-author-info"><div class="flex comment-form-author"><input class="input-style" id="author" name="author" aria-required="true" placeholder="' . $comment_author . '"></input></div>',
'email' => '<div class="flex horizontal-width-max comment-form-email"><input class="input-style" id="email" name="email" aria-required="true" placeholder="' . $comment_email .'"></input></div>',
'url' => '<div class="flex horizontal-width-max comment-form-url"><input class="input-style" id="url" name="url" placeholder="' . $comment_url .'"></input></div></div>',
'cookies' => '<div class="flex flex-vcenter horizontal-width-max comment-form-cookies"><input id="cookies" type="checkbox" required> ' . $comment_cookies . '</div>',
),
'label_submit' => $comment_send,
'title_reply' => $comment_reply,
'title_reply_to' => $comment_reply_to,
'cancel_reply_link' => $comment_cancel,
'comment_field' => '<div class="comment-form-comment"><textarea id="comment" name="input-style comment" aria-required="true" placeholder="' . $comment_body .'"></textarea></div>',
'logged_in_as' => '',
'comment_notes_before' => $comment_before,
'comment_notes_after' => $comment_after,
'id_submit' => __( 'comment-submit' ),
'submit_button' => '<div class="flex flex-hright button"><input name="%1$s" type="submit" id="%2$s" class="flex flex-hright btn" value="%4$s" /></div>',
);
comment_form( $comments_args );
?>
<div class="comment-list">
<?php
wp_list_comments(
array(
'avatar_size' => '12.8px',
'style' => 'div',
'short_ping' => true,
)
);
?>
</div>
스타일 추가
이제 style.css 파일에서 class, id 선택자를 불러온 후 스타일 추가 해주면 된다.
class는 .으로 불러오고 id는 #로 불러온다.
기존 style.css
@charset "utf-8"; /* Theme Name: Test Theme Theme URI: https://maz.kr/ Author: Mingg Author URI: https://maz.kr/ Description: This is Mingg's Test Theme. Version: 1.0 Tags: black, white, pink, gray, light, flexible-width */
CSS 수정 하나도 안해서 해야할게 넘 많았다 😢
수정된 style.css
@charset "utf-8";
/*
Theme Name: Test Theme
Theme URI: https://maz.kr/
Author: Mingg
Author URI: https://maz.kr/
Description: This is Mingg's Test Theme.
Version: 1.0
Tags: black, white, pink, gray, light, flexible-width
*/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap');
/* CSS 전역 변수 선언 시작 */
:root
{
/* Colors */
--global--color-black: #000000;
--global--color-navy-gray: #39414d;
--global--color-dipdark-gray: #333333;
--global--color-dark-gray: #666666;
--global--color-gray: #B4B4B4;
--global--color-light-gray: #EEEEEE;
--global--color-green: #d1e4dd;
--global--color-blue: #d1dfe4;
--global--color-purple: #d1d1e4;
--global--color-red: #C00000;
--global--color-pink: #F5B9B9;
--global--color-orange: #e4dad1;
--global--color-yellow: #eeeadd;
--global--color-yellowgold: #DEB887;
--global--color-white: #ffffff;
--global--color-white-50: rgba(255, 255, 255, 0.5);
--global--color-white-90: rgba(255, 255, 255, 0.9);
--global--color-transparent: transparent;
--global--color-primary: var(--global--color-black);
--global--color-secondary: var(--global--color-gray);
/* Font Family */
--global--font-primary: 'Noto Sans KR', sans-serif;
/* Font Size */
font-size: 12pt;
color: var (--global--font-size-base);
--global--font-size-base: 0.8rem;
--global--font-size-xs: 0.65rem;
--global--font-size-s: 0.7rem;
--global--font-size-m: 1rem;
--global--font-size-l: 1.5rem;
--global--font-size-xl: 2rem;
--global--font-title: var(--global--font-size-xl);
--global--letter-spacing: normal;
/* Line Height */
--global--line-height-body: 1.5;
--global--line-height-heading: 1.2;
/* Font Weight */
--global--font-weight-normal: 400;
--global--font-weight-bold: 700;
/* Headings */
--heading--font-family: var(--global--font-primary);
--heading--font-size-h6: var(--global--font-size-base);
--heading--font-size-h5: var(--global--font-size-m);
--heading--font-size-h4: calc(1.25 * --global--font-size-m);
--heading--font-size-h3: var(--global--font-size-l);
--heading--font-size-h2: calc(0.25 + var(--global--font-size-l));
--heading--font-size-h1: var(--global--font-size-page-title);
--heading--letter-spacing-h6: 0.05em;
--heading--letter-spacing-h5: 0.05em;
--heading--letter-spacing-h4: var(--global--letter-spacing);
--heading--letter-spacing-h3: var(--global--letter-spacing);
--heading--letter-spacing-h2: var(--global--letter-spacing);
--heading--letter-spacing-h1: var(--global--letter-spacing);
--heading--line-height-h6: var(--global--line-height-heading);
--heading--line-height-h5: var(--global--line-height-heading);
--heading--line-height-h4: var(--global--line-height-heading);
--heading--line-height-h3: var(--global--line-height-heading);
--heading--line-height-h2: var(--global--line-height-heading);
--heading--line-height-h1: var(--global--line-height-heading);
--heading--font-weight: var(--global--font-weight-normal);
--heading--font-weight-page-title: var(--global--font-weight-bold);
--heading--color-text: var(--global--color-primary);
--heading--color-background: var(--global--color-secondary);
/* Buttons */
--button--color-text: var(--global--color-primary);
--button--color-text-hover: var(--global--color-primary);
--button--color-text-active: var(--global--color-primary);
--button--color-background: var(--global--color-secondary);
--button--color-background-active: var(--global--color-secondary);
--button--font-family: var(--global--font-primary);
--button--font-size: var(--global--font-size-base);
--button--font-weight: var(--global--font-weight-normal);
--button--line-height: var(--global--line-height-body);
--button--border-width: 1px;
--button--border-radius: 0;
--button--padding-vertical: 15px;
--button--padding-horizontal: calc(2 * var(--button--padding-vertical));
}
/* CSS 전역 변수 선언 끝 */
/* CSS 기본 세팅 시작 */
html, body, span, iframe, abbr, address, cite, del, dfn, em, img, a, ins, q, s, strike, strong, sub, sup, b, u, i, center, article, aside, canvas, embed, footer, header, nav, output, ruby, time, mark, audio, video, table, caption, tbody, tfoot, thead, tr, th, td, hr, div, form, p, pre, blockquote, dl, dt, dd, ol, ul, li, fieldset, label, legend, big, small, code, kbd, samp, details, summary, figure, figcaption, section, h1, h2, h3, h4, h5, h6
{
margin: 0; padding: 0; border: 0;
}
article,aside,details,figcaption,figure,footer,header,hgroup,nav,section
{
display: block;
}
body
{
font-family: var(--global--font-primary);
background-color: var(--global--color-secondary);
}
a, a:link, a:visited { color: #222222; text-decoration:none; }
h1, h2, h3, h4, h5, h6 { font-family: var(--heading--font-family); }
h1 { font-size: var(--heading--font-size-h1); }
h2 { font-size: var(--heading--font-size-h2); }
h3 { font-size: var(--heading--font-size-h3); }
h4 { font-size: var(--heading--font-size-h4); }
h5 { font-size: var(--heading--font-size-h5); }
h6 { font-size: var(--heading--font-size-h6); }
blockquote,q { quotes: "“" "”" "‘" "’"; }
blockquote:before,q:before { content: open-quote; }
blockquote:after,q:after { content: close-quote; }
table, div { border-collapse: collapse; border-spacing: 0; }
ul, li { list-style-type: none; }
kbd
{
background-color: var(--global--color-light-gray);
border-radius: 3;
border: 1px solid var(--global--color-gray);
box-shadow: 0 1px 1px rgba(0, 0, 0, .2), 0 2px 0 0 rgba(255, 255, 255, .7) inset;
color: var(--global--color-dipdark-gray);
display: inline-block;
font-size: 0.7rem;
font-weight: 500;
line-height: 1;
padding: 2px 4px;
white-space: nowrap;
}
.flex { display: -webkit-flex; display: flex; }
.space-evenly { -webkit-justify-content: space-evenly; justify-content: space-evenly; } /* 앞, 뒤, 그리고 요소들 사이에도 모두 여유 공간을 두고 배치됩니다. */
.space-between { -webkit-justify-content: space-between; justify-content: space-between; } /* 요소들 사이에만 여유 공간을 두고 배치됩니다. */
.flex-hleft { -webkit-justify-content: flex-start; justify-content: flex-start; }
.flex-hright { -webkit-justify-content: flex-end; justify-content: flex-end; }
.flex-hcenter { -webkit-justify-content: center; justify-content: center; }
.flex-vtop { -webkit-align-items: flex-start; align-items: flex-start; }
.flex-vcenter { -webkit-align-items: center; align-items: center; }
.flex-vbottom { -webkit-align-items: flex-end; align-items: flex-end; }
.flex-vstratch { -webkit-align-items: stretch; align-items: stretch; } /* 요소를 위아래로 늘이기 */
.blacknwhite { background-color: var(--global--color-black); color: var(--global--color-white); }
.small-font { font-size: var(--global--font-size-xs); }
.bottom-padding { padding-bottom: 5rem; }
.center-padding { padding: 1rem 0; }
.top-padding { padding-top: 2rem; }
.horizontal-width-max
{
width: intrinsic;/* Safari/WebKit uses a non-standard name */
width: -moz-max-content; width: -moz-available;/* Firefox/Gecko */
width: -webkit-max-content; width: -webkit-fill-available;/* Chrome/Microsoft Edge */
width: max-content;
width: 100%;
}
/* CSS 기본 세팅 끝 */
/* 블로그 테마 레이아웃 시작 */
.header-top
{
padding: 3px 10px;
font-size: var(--global--font-size-xs);
background-color: var(--global--color-light-gray);
display: inline-block;
width: -webkit-fill-available;
}
.menu { display: -webkit-flex; display: flex; }
.menu-item, .page_item { list-style: none; padding: 0 5px; }
.entry-body { background-color: var(--global--color-white); padding: 10px; }
.entry-header { padding: 5px 0; }
.entry-content { padding: 5px 0; }
.header-logo, .menu-gnb-container
{
-webkit-justify-content: center; justify-content: center;
-webkit-align-items: center; align-items: center;
display: flex;
padding: 10px 0px;
}
.entry-header-info { font-size: var(--global--font-size-s); }
.entry-header-title { font-size: var(--heading--letter-spacing-h1); }
.entry-header-title:nth-child(1), .entry-header-title:nth-child(3) { width: 3.5rem; }
.entry-header-title:nth-child(2) { flex: 1 0 auto; }
.entry-header-historycat, .entry-header-cat-child, .entry-header-info > div { font-size: var(--global--font-size-base); }
.menu-footer-container
{
display: flex;
-webkit-justify-content: center; justify-content: center;
-webkit-align-items: center; align-items: center;
padding: 10px 0px;
}
.copyright { font-size: var(--global--font-size-xs); }
/* 블로그 테마 레이아웃 끝 */
/* 게시판 레이아웃 시작 */
.bd-list { width: 100%; padding: 10px 0; border-bottom: 1px dashed var(--global--color-gray); }
.bd-cat, .bd-date, .bd-author { flex: 0 0 95px; }
.bd-title { flex: 1 0 auto; }
.bd-cat, .bd-title, .bd-date, .bd-author { font-size: var(--global--font-size-base); }
#cat-child
{
border: 1px solid var(--global--color-dark-gray);
background-color: var(--global--color-gray);
width: 80px;
height: calc(2rem + 10px);
}
#cat-child a { display: block; }
.bd-paginate { font-size: var(--global--font-size-base); padding: 0 0 2rem 0; }
/* 게시판 레이아웃 끝 */
/* 코멘트폼, 검색폼 같은 form 스타일 시작 */
::-webkit-input-placeholder /* Edge */
{
font: var(--global--font-size-base) var(--global--font-primary);
padding: 3px;
}
:-ms-input-placeholder /* Internet Explorer */
{
font: var(--global--font-size-base) var(--global--font-primary);
padding: 3px;
}
::placeholder
{
font: var(--global--font-size-base) var(--global--font-primary);
padding: 3px;
}
h3#reply-title { padding: 0.5rem 0; font: var(--global--font-size-base) var(--global--font-primary); display: block; }
#respond { width: 100%; }
.single-comment, .search-form { width: 50%; }
.comment-form label, .search-form label
{
position: absolute;
top: 1px;
left: 1px;
padding: 0; margin: 0;
color: #999999;
cursor: text;
}
.comment-form
{
font-size: var(--global--font-size-s);
}
#author, #email, #url, #cookies, #comment, #search
{
line-height : normal;
padding: 0; margin: 0;
cursor: text;
border: 1px solid #999999;
border-radius: 0;
outline-style: none;
}
#author, #url, #email, #comment
{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#comment { width: 100%; }
#author, #url, #email { width: 100%; }
.comment-form-author, .comment-form-email, .comment-form-url { height: 1.8rem; }
.comment-form-cookies { height: 2rem; }
.schtxt { width: calc(100% - 71.1px); height: 38.69px; font-size: var(--global--font-size-s); }
#comment { width: 100%; height: 4rem; }
.input-style:hover { background: #EAEAEA; }
.input-style:focus { background: #EEEEEE; }
#comment:focus { height: 10rem; }
.mycommteditable-links
{
display: block;
float: right;
}
.says { display: none; }
/* 코멘트폼, 검색폼 같은 form 스타일 끝 */
/* 버튼 css 시작 */
*, *:before, *:after
{
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
a.btn, a.btn:hover, a.btn:visited, .btn a, .btn a:hover, .btn a:visited { color:#FFFFFF!important; }
.sbmbtn, .schbtn, .btn
{
display: inline-block;
padding: 1em 2em;
color: #FFFFFF;
font-size: var(--global--font-size-s);
text-transform: uppercase;
text-decoration: none;
letter-spacing: 2px;
background: #b2876f;
border: 1px solid #b2876f;
border-radius: 0;
cursor: pointer!important;
}
.sbmbtn:hover, .schbtn:hover, .btn:hover
{
background-color: #DAC5BA;
transition: 1s;
}
/* 버튼 css 끝 */
@media screen and (max-width: 480px) /* 모바일 */
{
.container { width: 100%; height: auto; margin:0, padding: 0; }
.bd-cat { display: none; }
.single-comment { width: 100%; }
}
위의 코드들을 참고해서 테마를 만들면 된다.
여기서 더 원하는 기능이 있다면 추가하고 수정하고 싶은 부분이 있다면 수정하면 된다.
테마 적용
문제 없이 출력 잘 되는것 확인된다.
관련 포스트
테마 제작 – 13편 – style.css 수정하여 테마 꾸미기 – 현재글